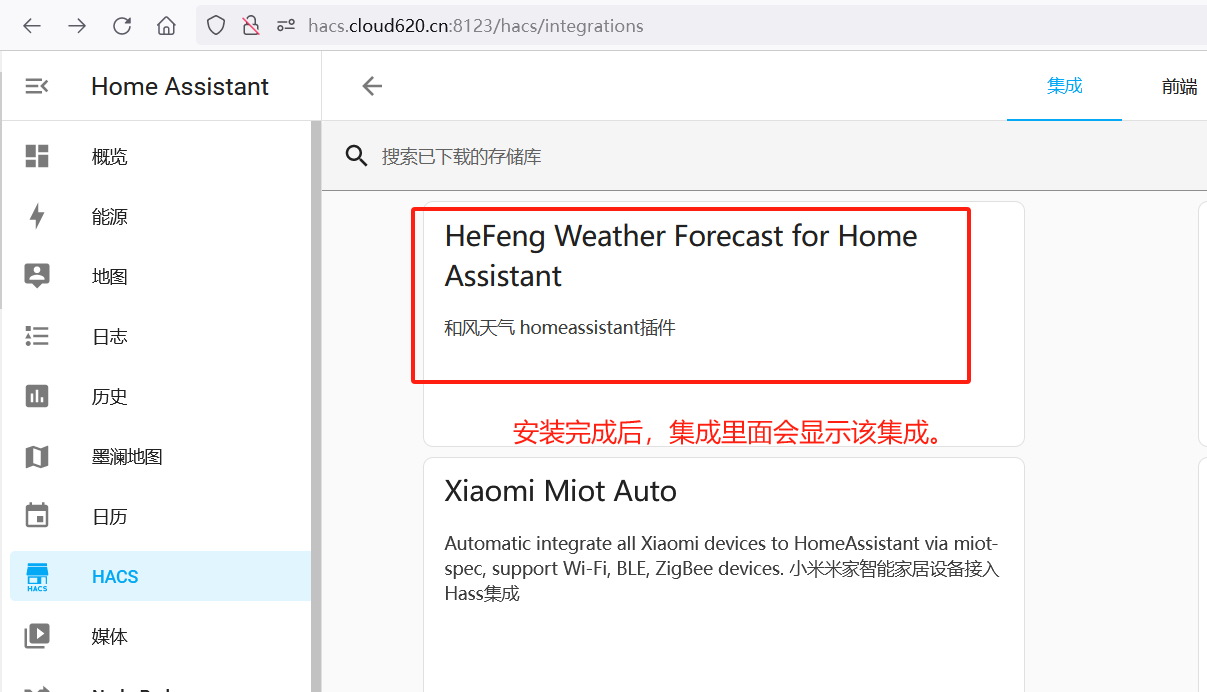
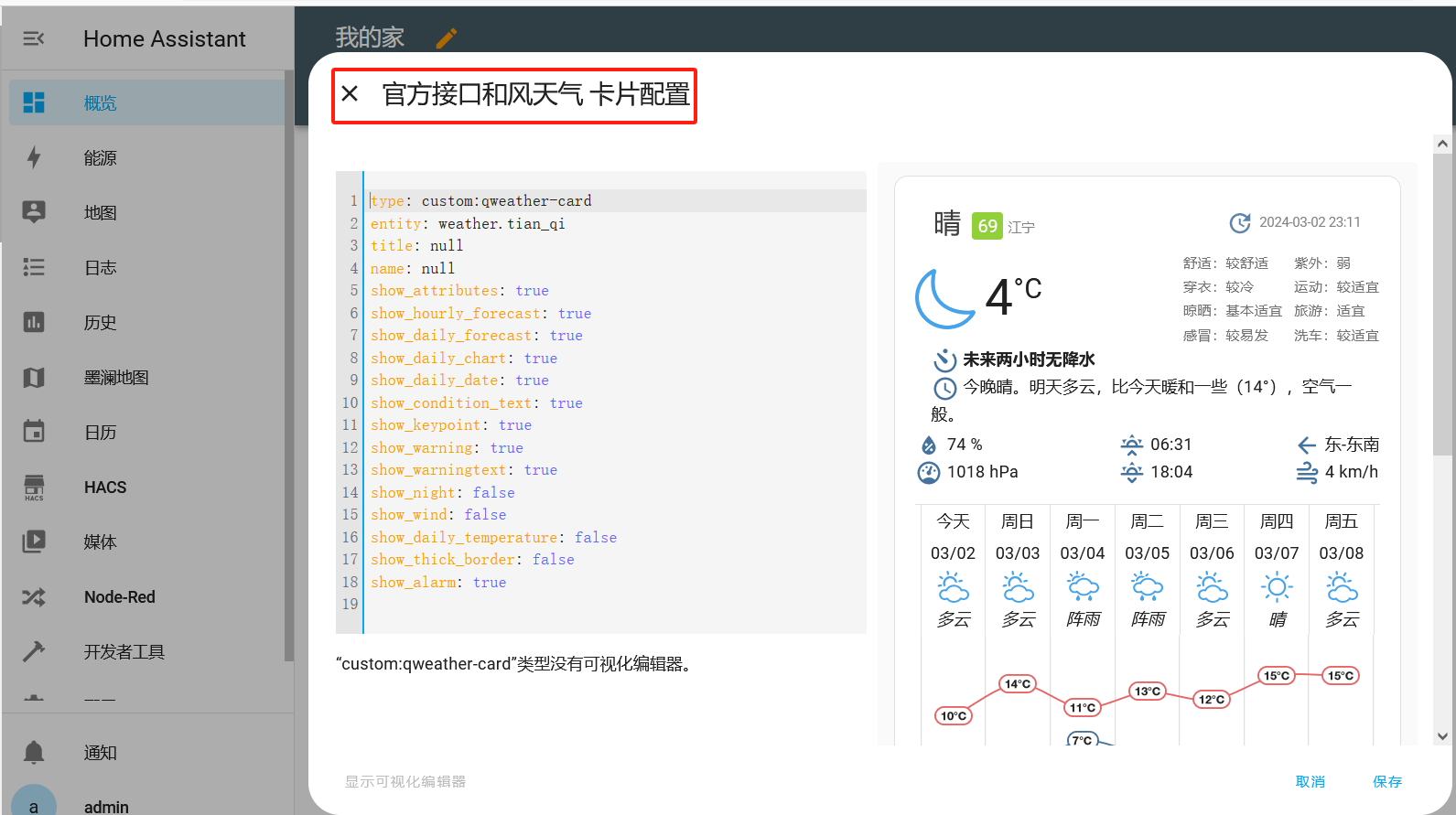
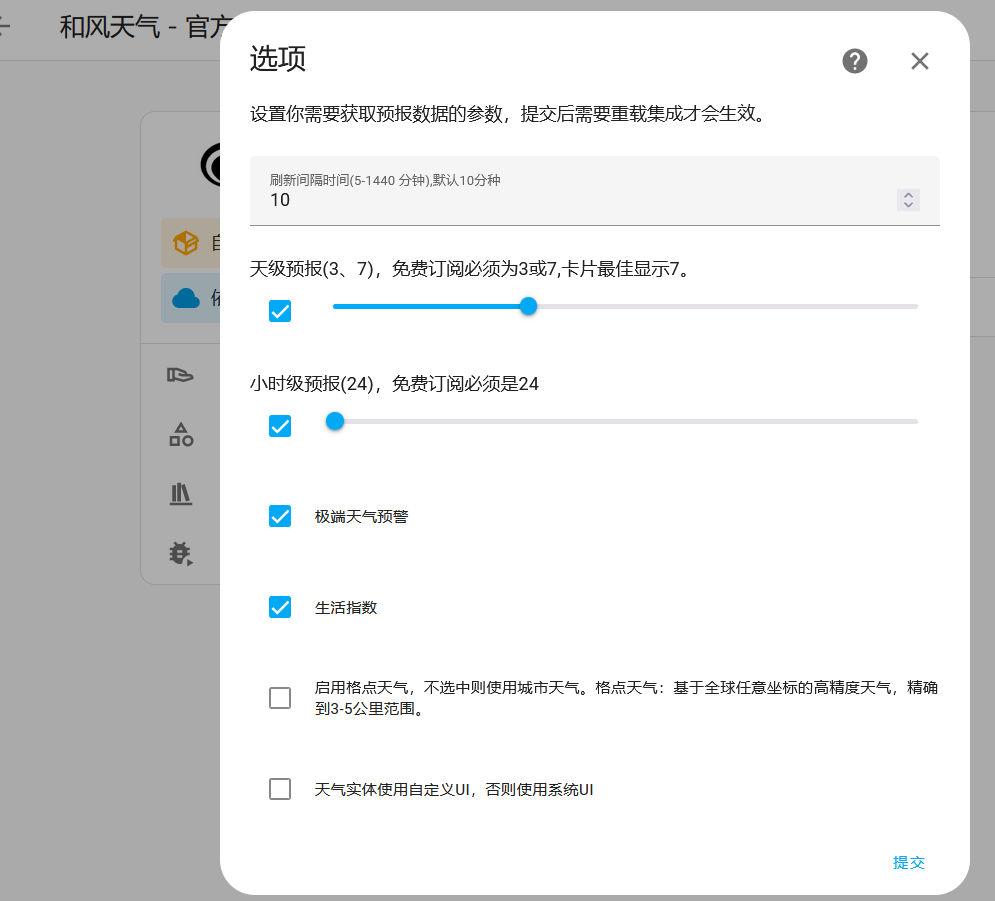
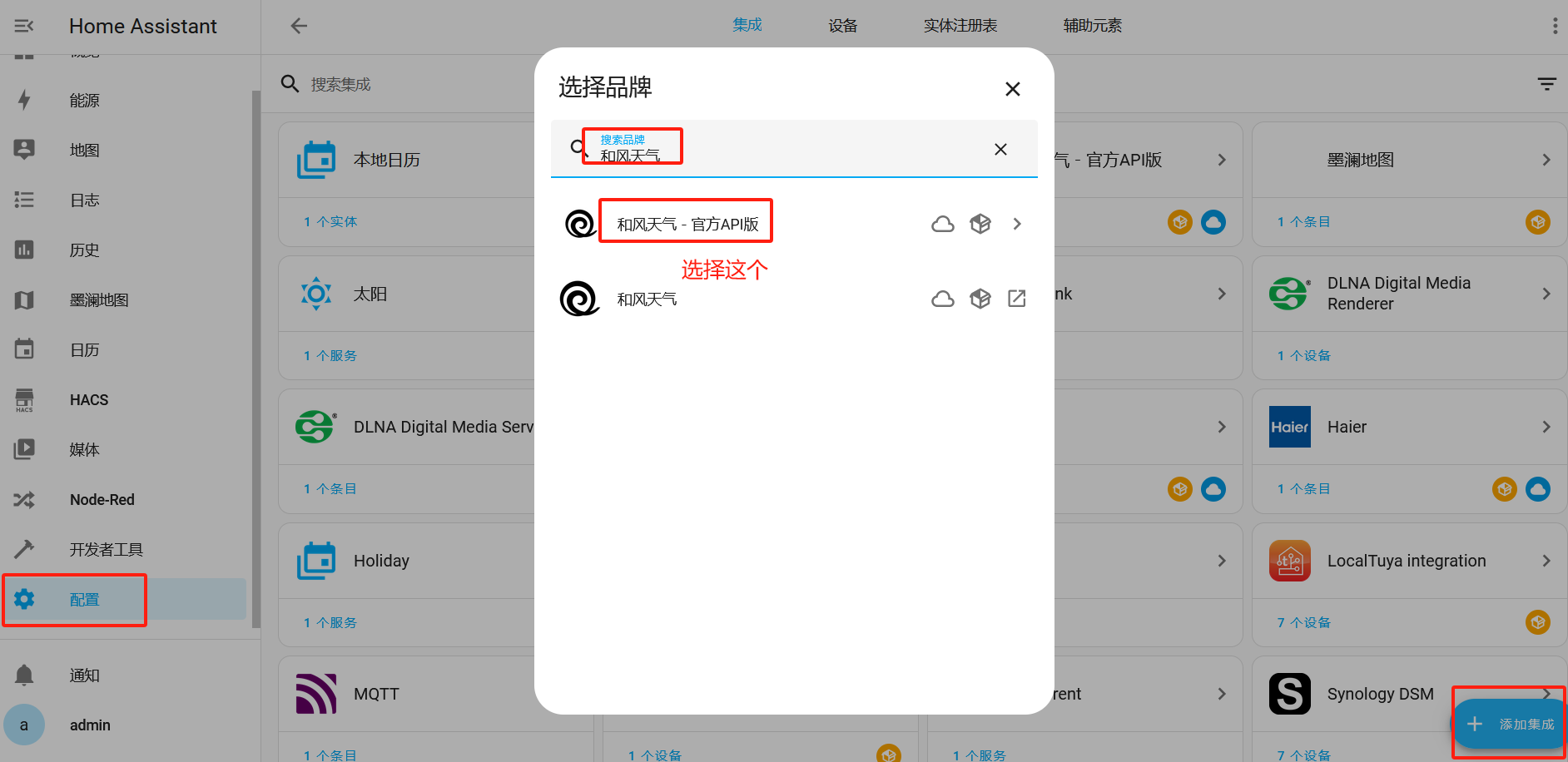
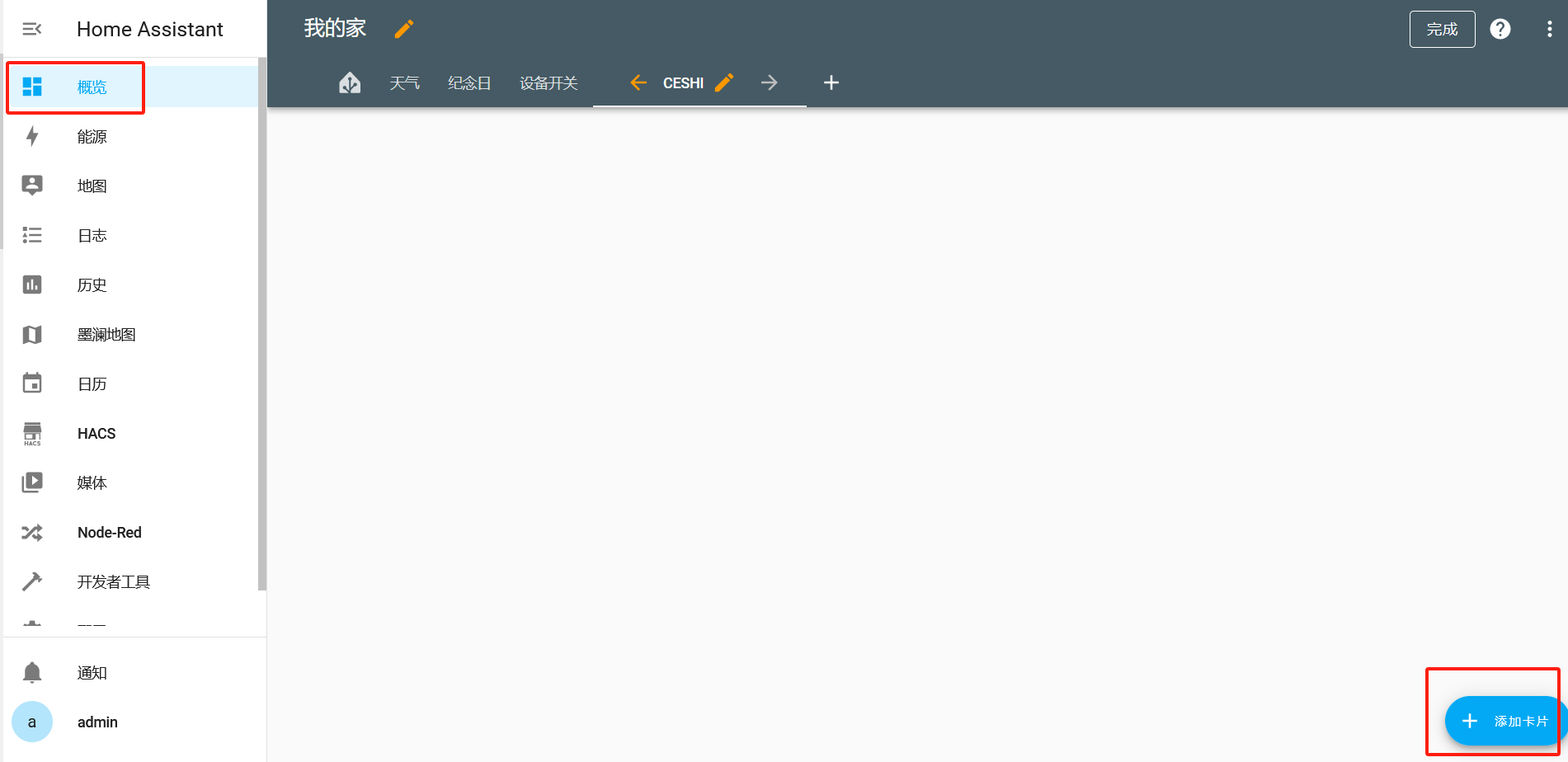
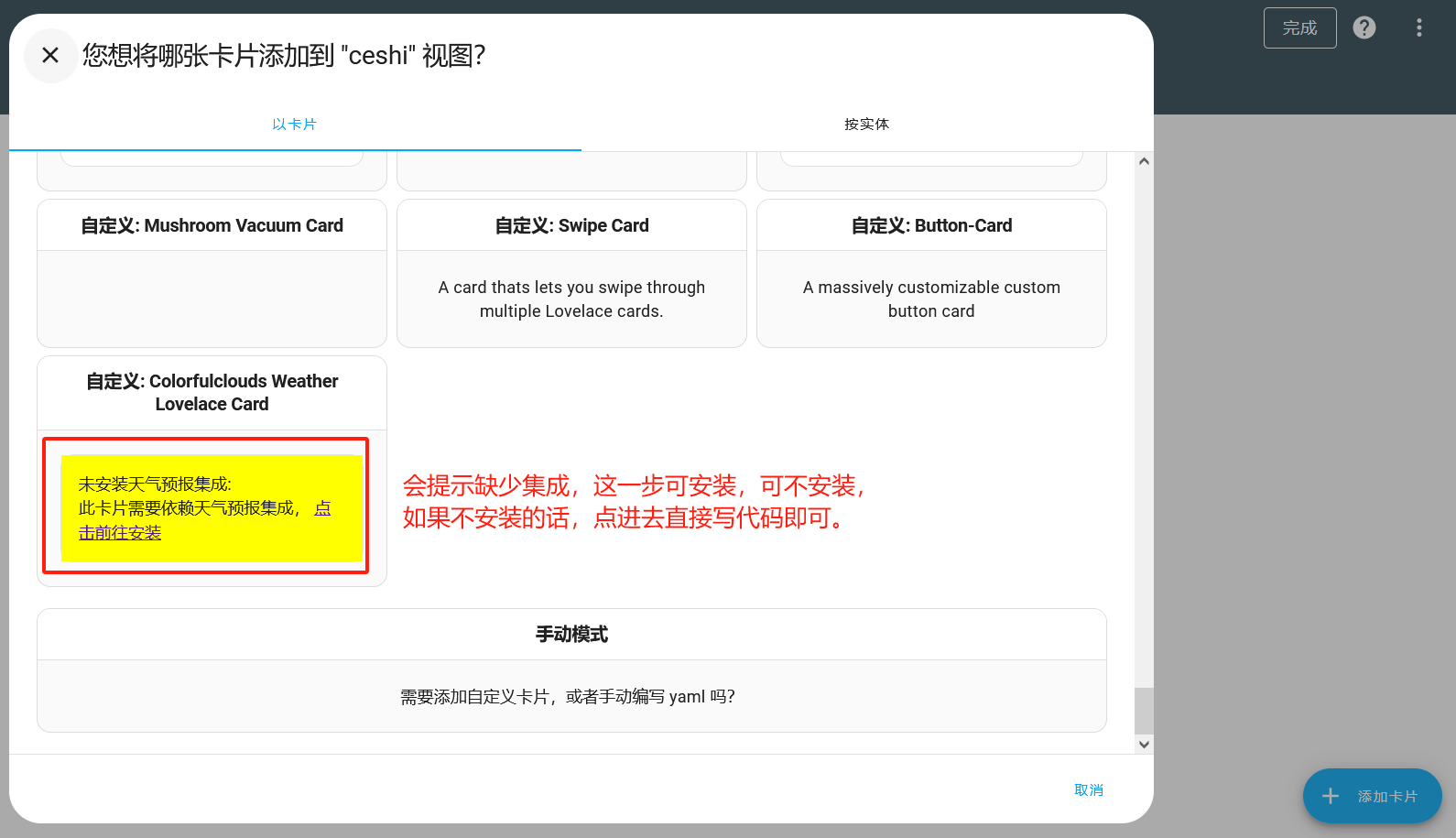
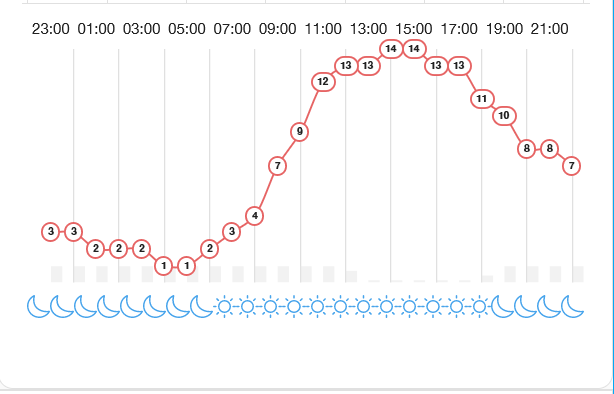
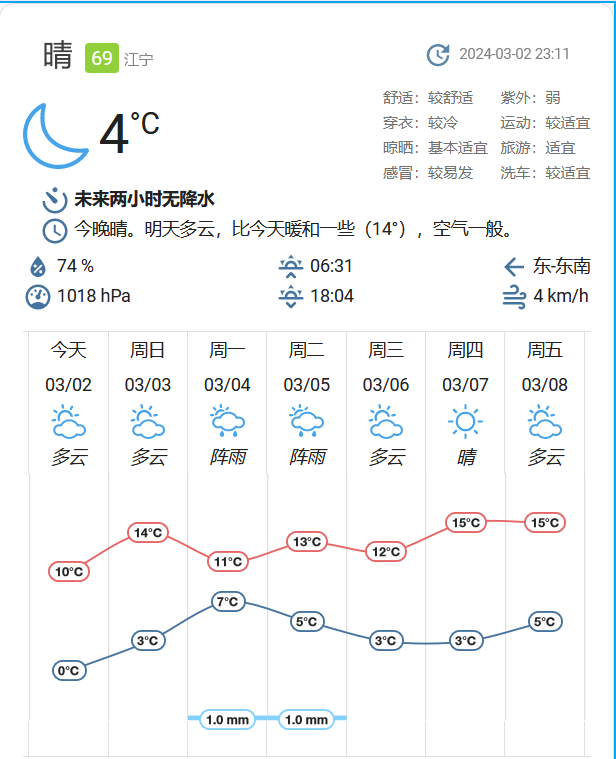
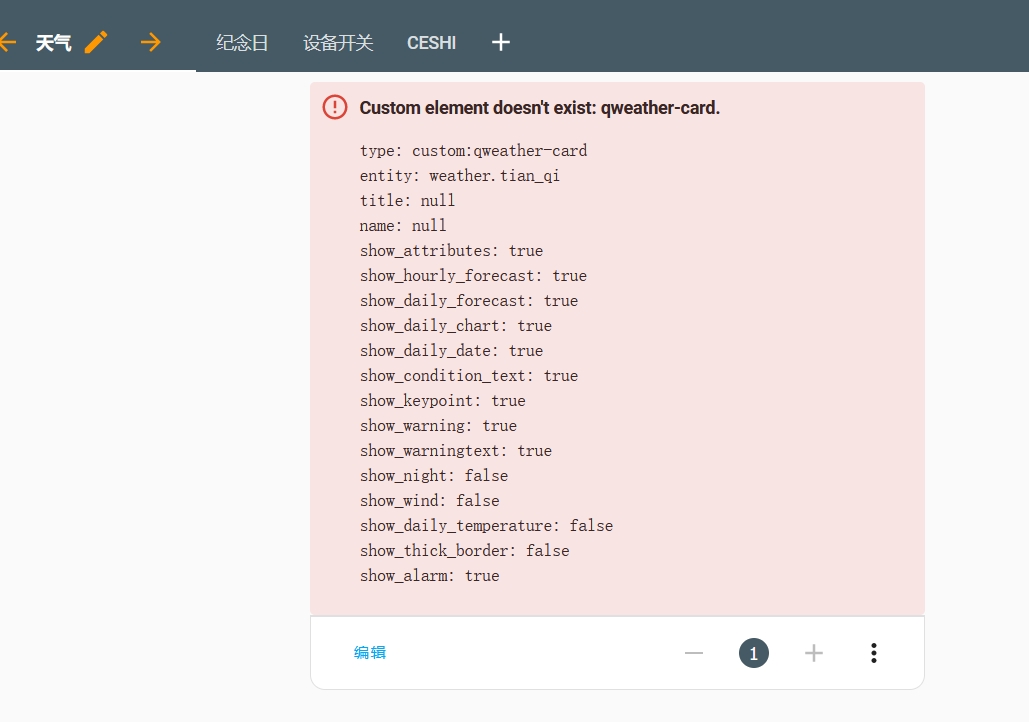
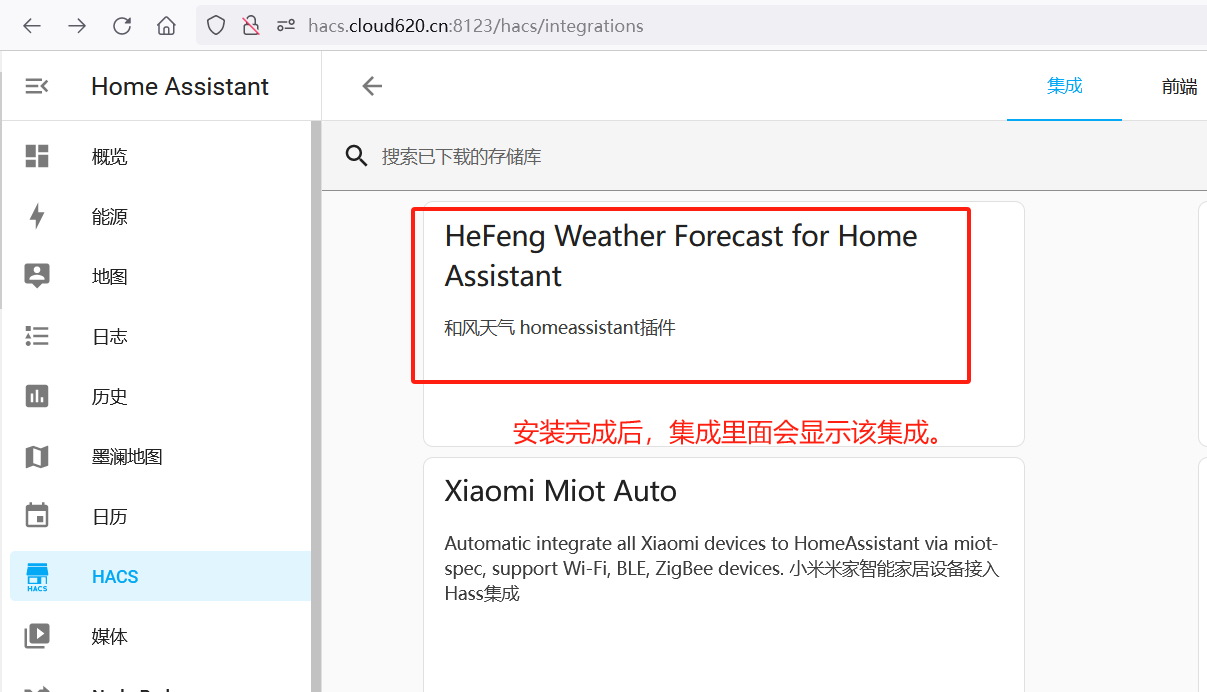
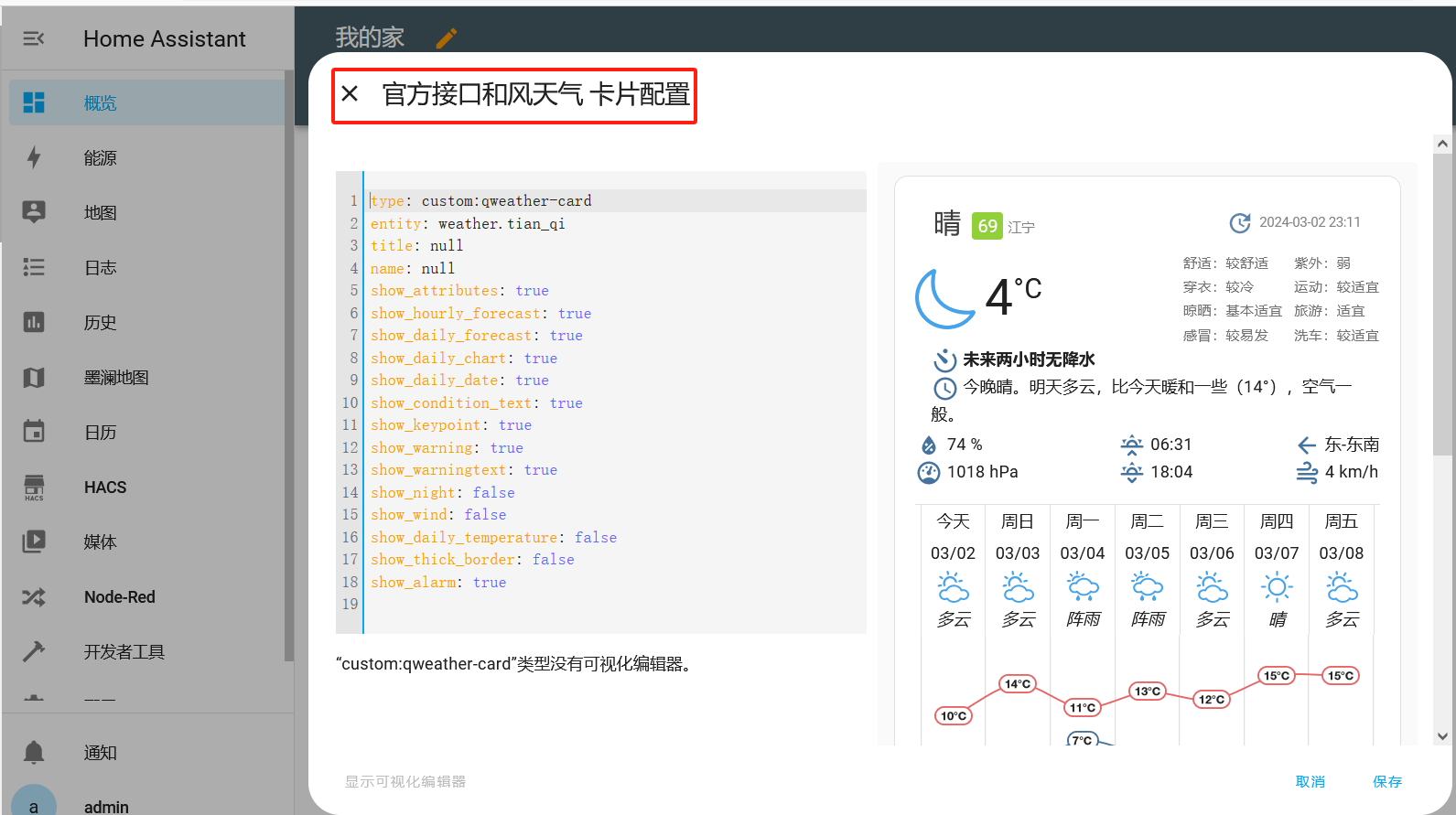
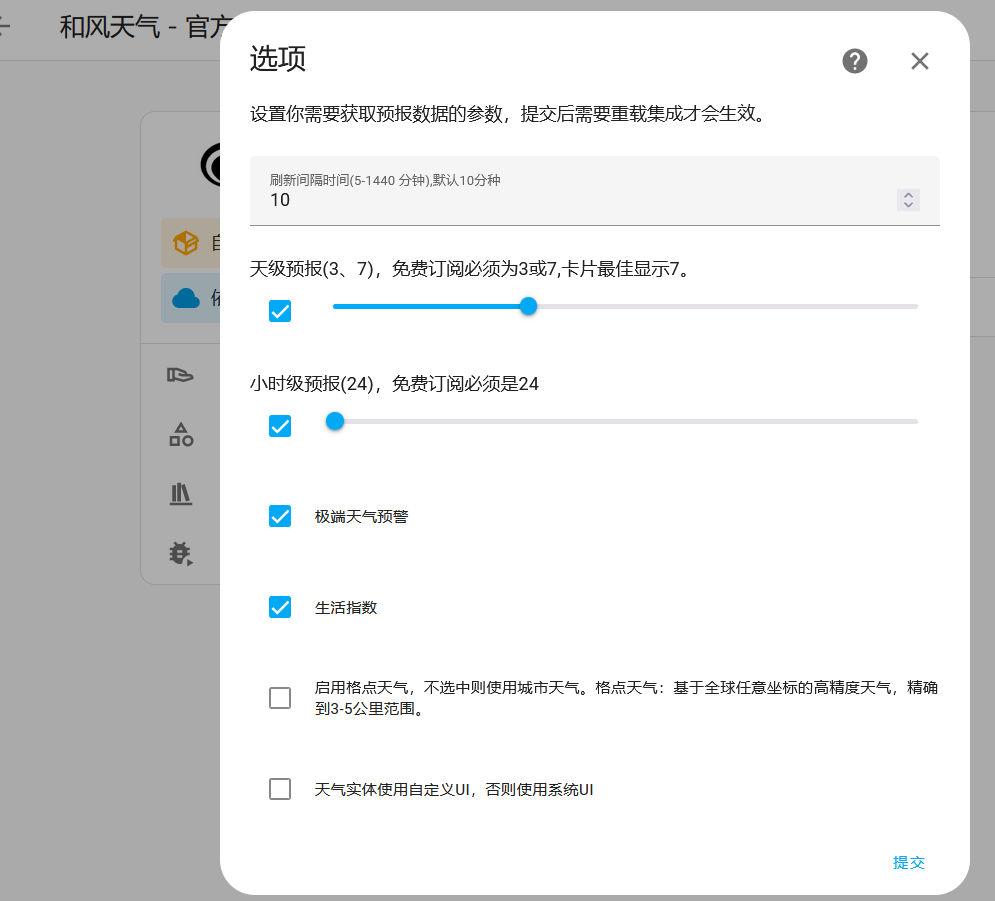
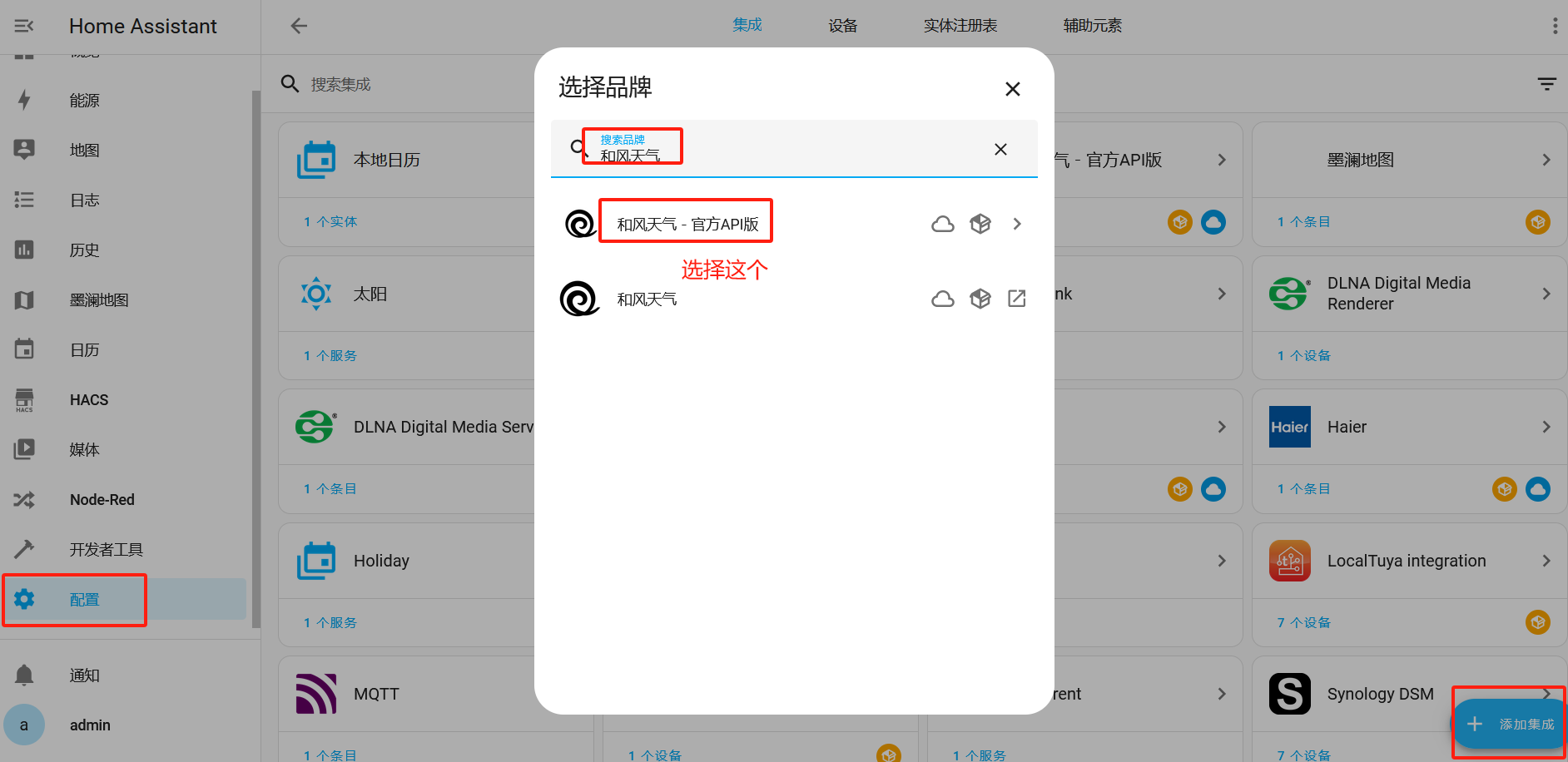
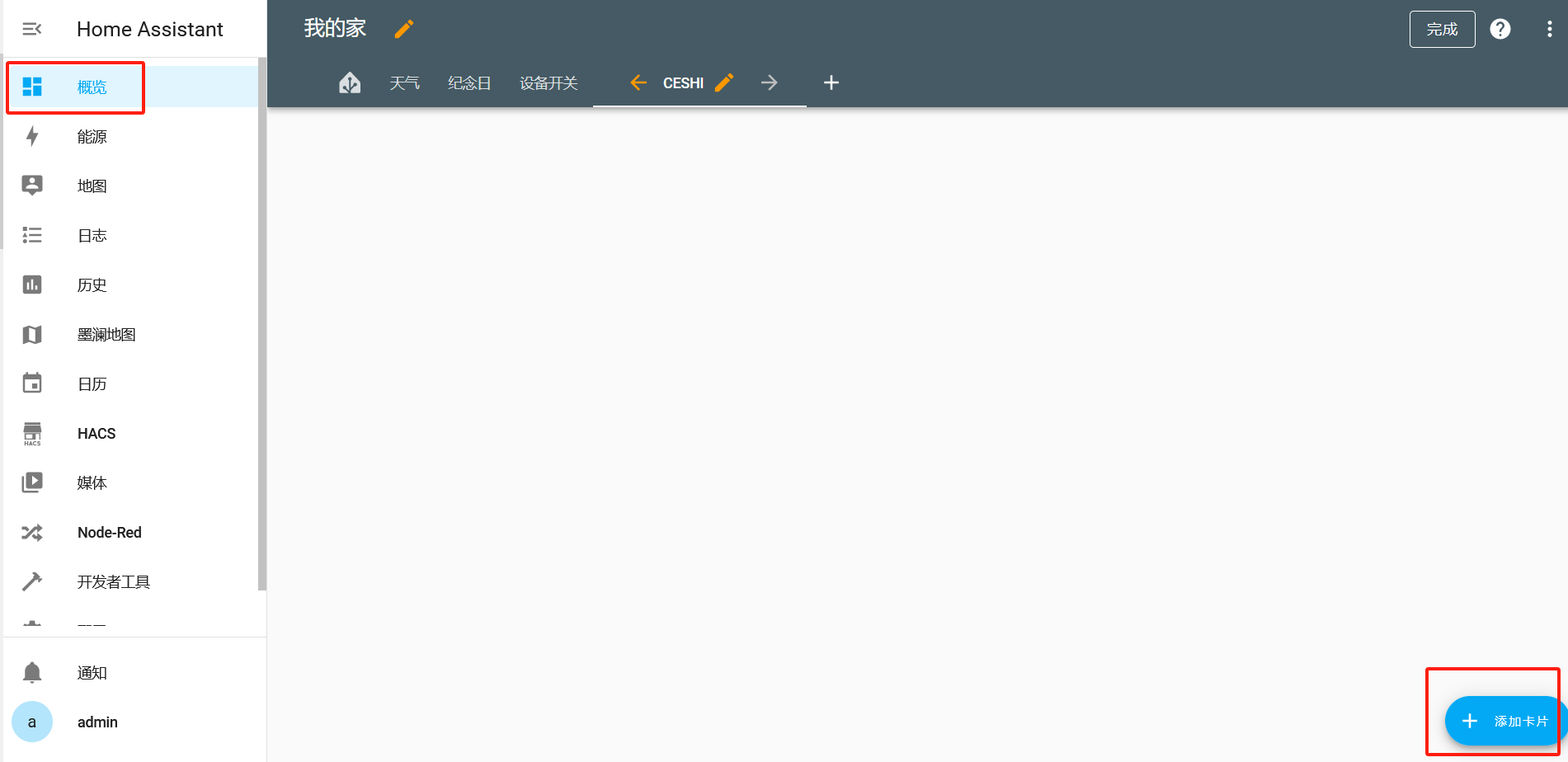
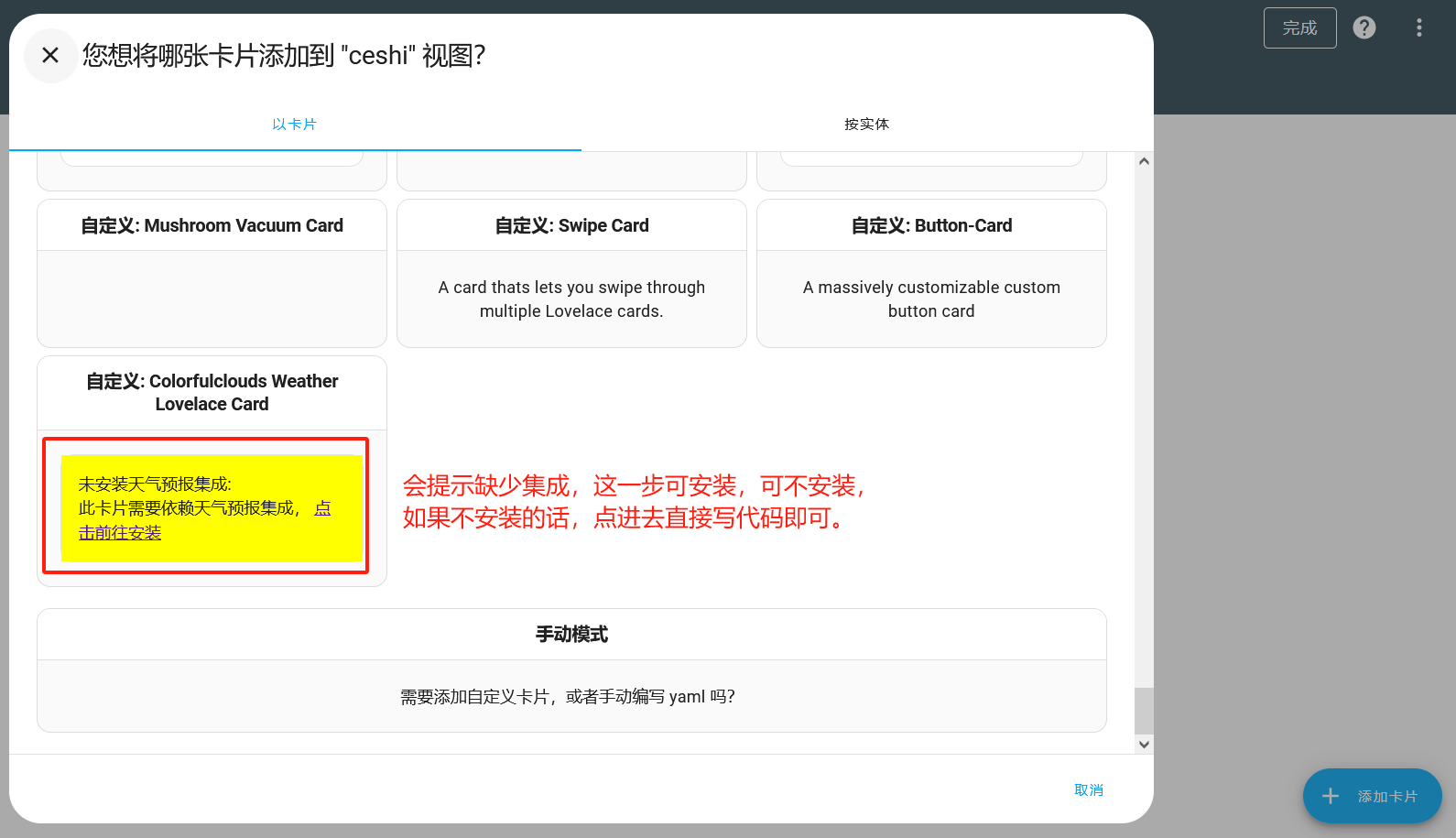
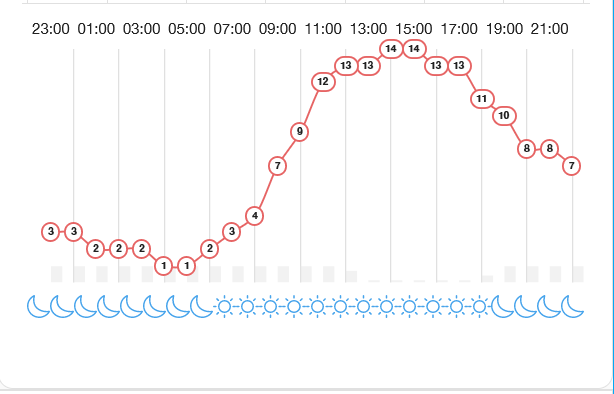
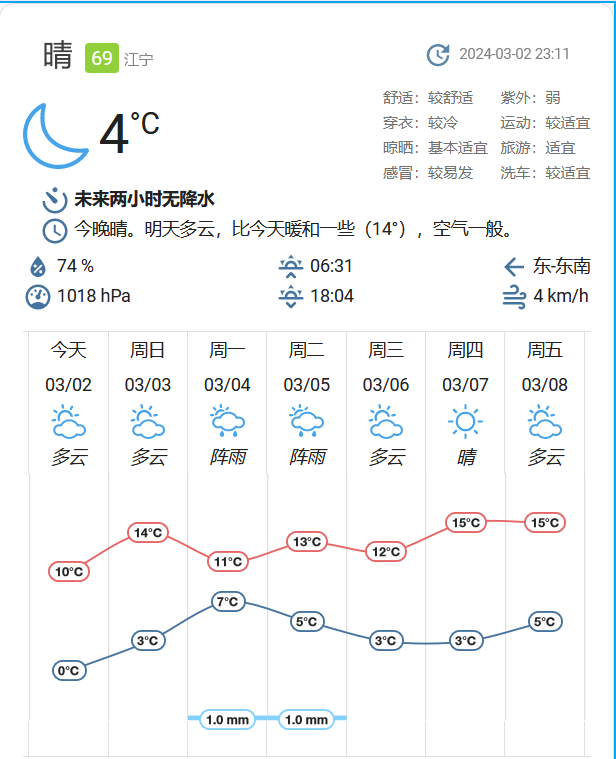
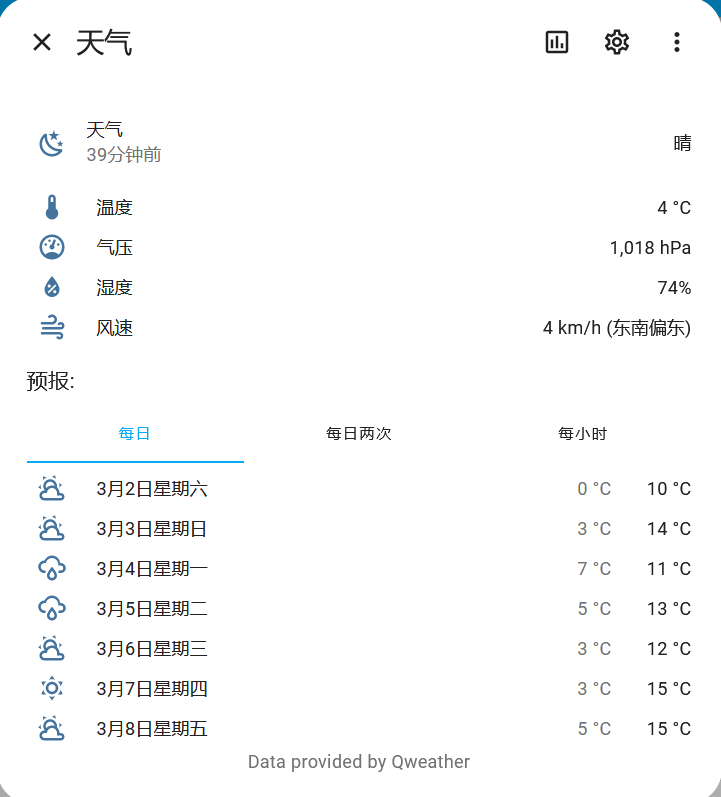
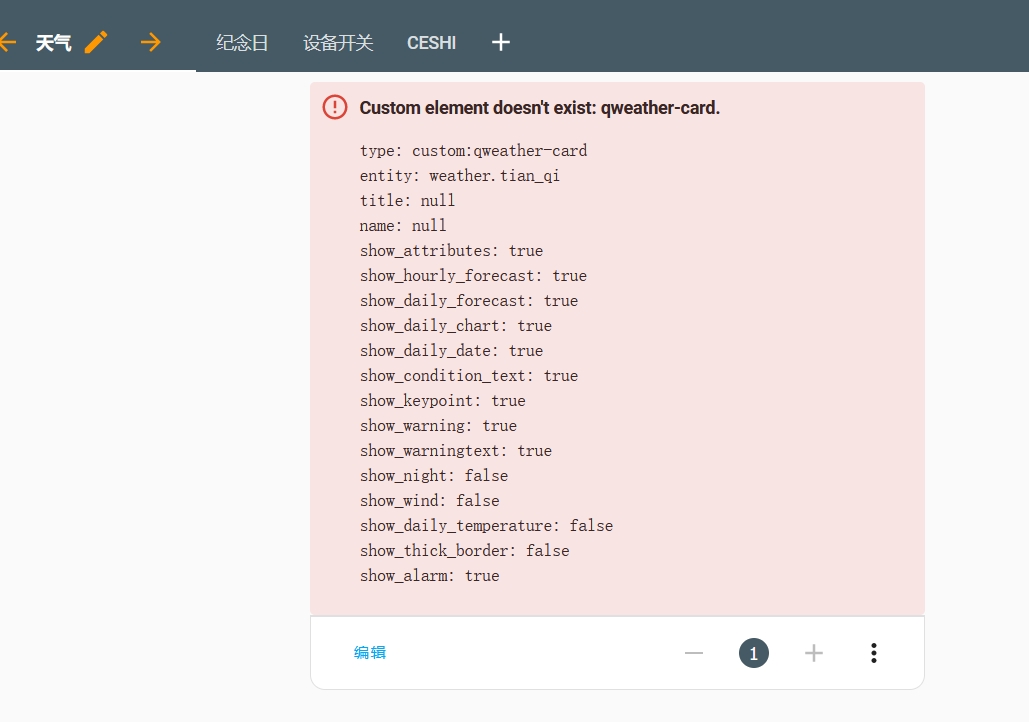
彩云天气免费API额度用完后只能弃用了,现在选择每天有免费额度的和风天气。免费订阅api请求额度 1000次/天 ### 安装 附件下载解压到 custom_components或hacs自定义安装完成重启HA,刷新一下页面,在集成里搜索 和风天气 即可。实体添加成功后系统会自动注册卡片资源,不用单独安装卡片,强制刷新一下浏览器,或清空手机客户端的缓存一次。之后就可以添加卡片了。 [下载:和风天气插件.zip](http://blog.cloud620.cn:6620/usr/uploads/2024/03/3973834290.zip)  api_key 和风申请的api key,申请地址:[https://dev.qweather.com/](https://dev.qweather.com/) ,申请后,请认证为个人开发者,新建一个使用web api项目,获取key。location 经纬度,请参考和风官方的地址列表,搜索你所在的地区。     如果选择安装的话,点击链接进行跳转:https://github.com/hasscc/tianqi?tab=readme-ov-file ### Lovelace配置 点击上面那个卡片填写代码。 示例代码: ``` type: 'custom:qweather-card' entity: weather.tian_qi #天气实体名称 title: #卡片标题 name: #名称,不填写则显示城市或县名称 show_attributes: true #是否显示属性 show_hourly_forecast: true #是否显示小时级预报 show_daily_forecast: true #是否显示天级预报 show_daily_chart: true #是否曲线图表 show_daily_date: true #是否天级预报的日期 show_condition_text: true #是否显示天级预报的天气名称 show_keypoint: true #是否显示关键总结的一句话信息 show_warning: true #是否显示气象预警信息 show_warningtext: false #是否显示气象预警信息的详细内容 show_night: false #是否显示天级预报的夜间内容 show_wind: false #是否显示天级预报的风速风向 show_daily_temperature: false #是否显示天级预报的气温文字 show_thick_border: false #是否以较清晰线条显示,否则以系统divider线条显示 ``` 以上为默认选项,如需更改,则true改成false,false改成true。 ### 最终效果   ### 备注 如果安装成功使用之后,出现下图状况,可以尝试把浏览器缓存清空。 Loading... 彩云天气免费API额度用完后只能弃用了,现在选择每天有免费额度的和风天气。免费订阅api请求额度 1000次/天 ### 安装 附件下载解压到 custom_components或hacs自定义安装完成重启HA,刷新一下页面,在集成里搜索 和风天气 即可。实体添加成功后系统会自动注册卡片资源,不用单独安装卡片,强制刷新一下浏览器,或清空手机客户端的缓存一次。之后就可以添加卡片了。 [下载:和风天气插件.zip](http://blog.cloud620.cn:6620/usr/uploads/2024/03/3973834290.zip)  api_key 和风申请的api key,申请地址:[https://dev.qweather.com/](https://dev.qweather.com/) ,申请后,请认证为个人开发者,新建一个使用web api项目,获取key。location 经纬度,请参考和风官方的地址列表,搜索你所在的地区。     如果选择安装的话,点击链接进行跳转:https://github.com/hasscc/tianqi?tab=readme-ov-file ### Lovelace配置 点击上面那个卡片填写代码。 示例代码: ``` type: 'custom:qweather-card' entity: weather.tian_qi #天气实体名称 title: #卡片标题 name: #名称,不填写则显示城市或县名称 show_attributes: true #是否显示属性 show_hourly_forecast: true #是否显示小时级预报 show_daily_forecast: true #是否显示天级预报 show_daily_chart: true #是否曲线图表 show_daily_date: true #是否天级预报的日期 show_condition_text: true #是否显示天级预报的天气名称 show_keypoint: true #是否显示关键总结的一句话信息 show_warning: true #是否显示气象预警信息 show_warningtext: false #是否显示气象预警信息的详细内容 show_night: false #是否显示天级预报的夜间内容 show_wind: false #是否显示天级预报的风速风向 show_daily_temperature: false #是否显示天级预报的气温文字 show_thick_border: false #是否以较清晰线条显示,否则以系统divider线条显示 ``` 以上为默认选项,如需更改,则true改成false,false改成true。 ### 最终效果   ### 备注 如果安装成功使用之后,出现下图状况,可以尝试把浏览器缓存清空。 最后修改:2024 年 03 月 03 日 © 允许规范转载 打赏 赞赏作者 支付宝微信 赞 如果觉得我的文章对你有用,请随意赞赏