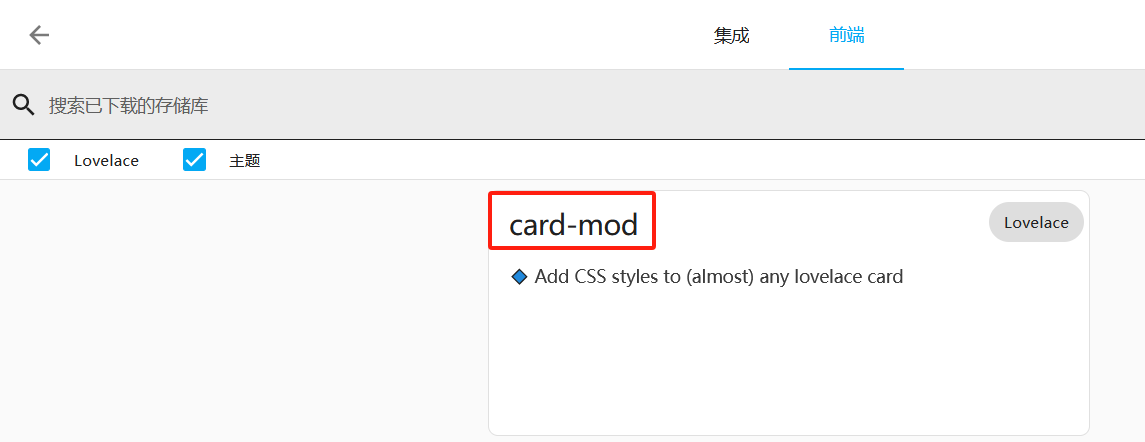
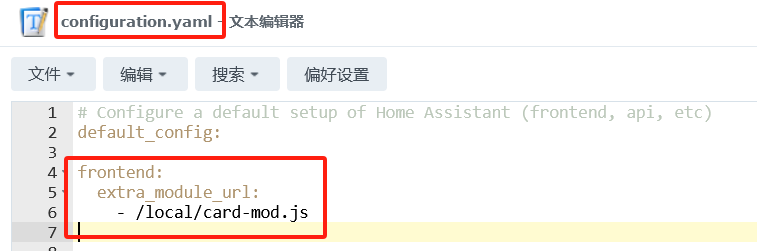
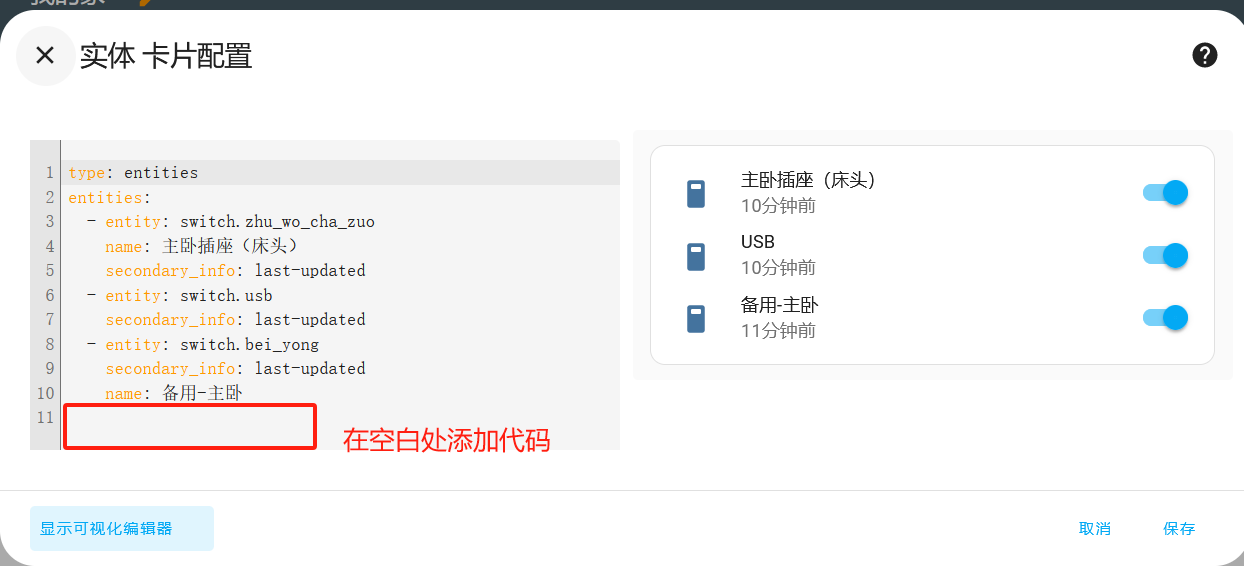
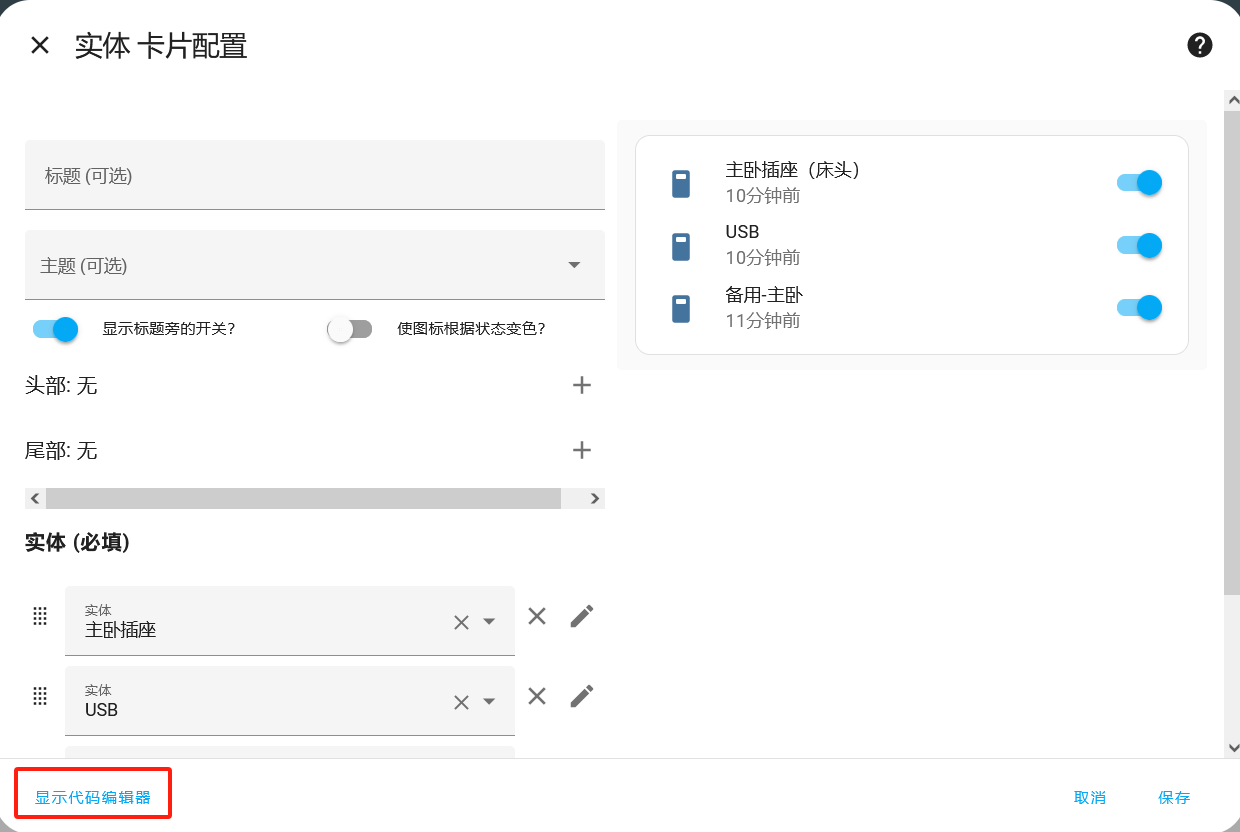
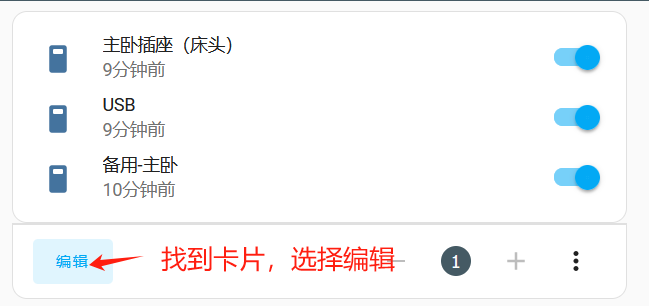
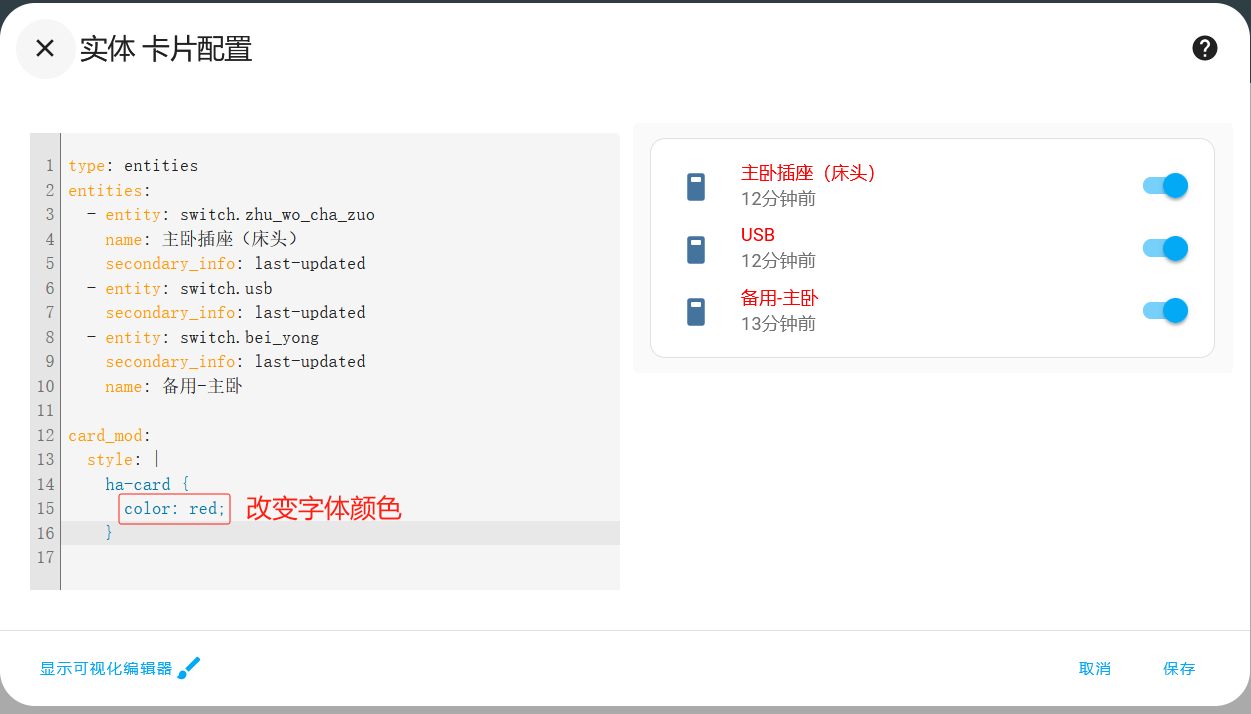
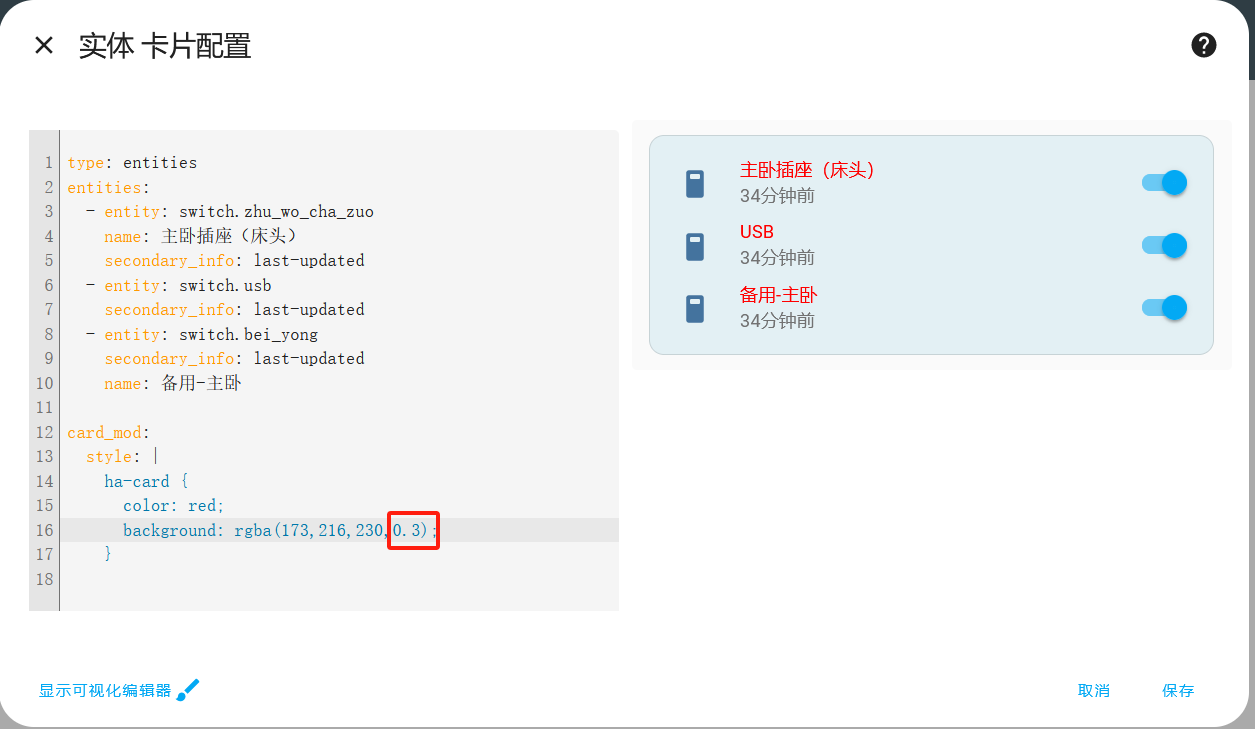
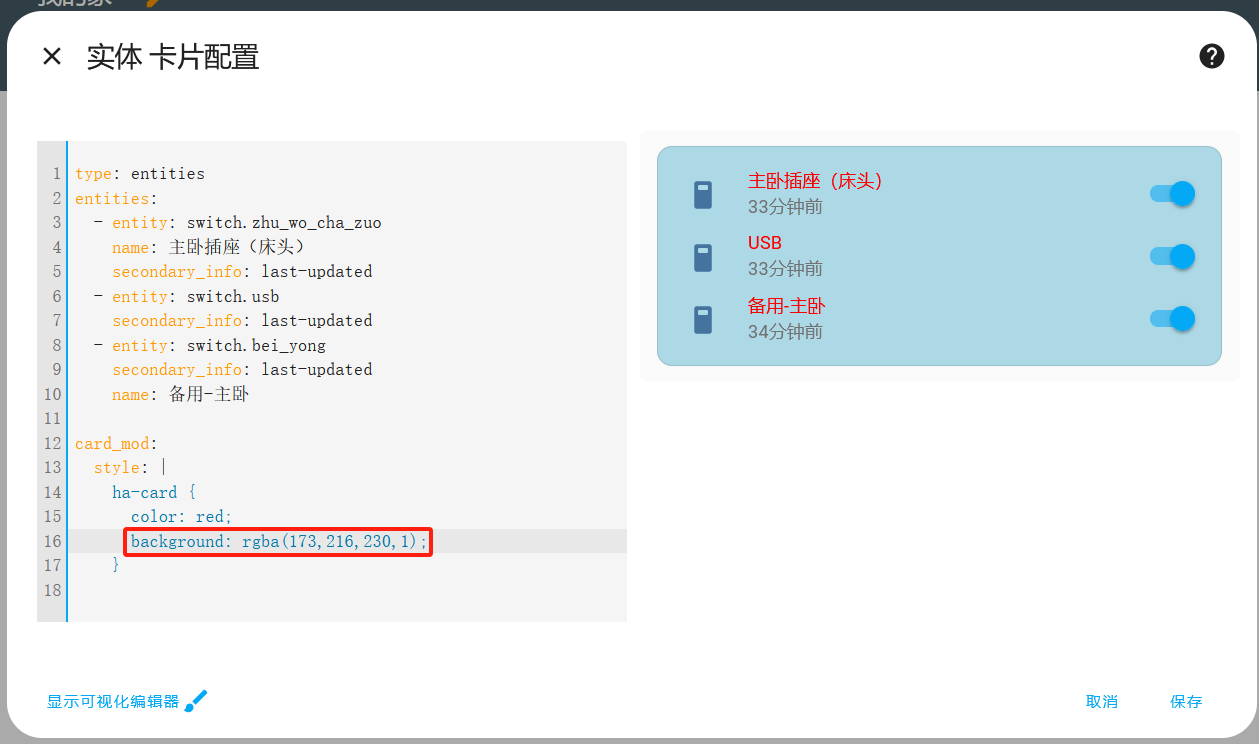
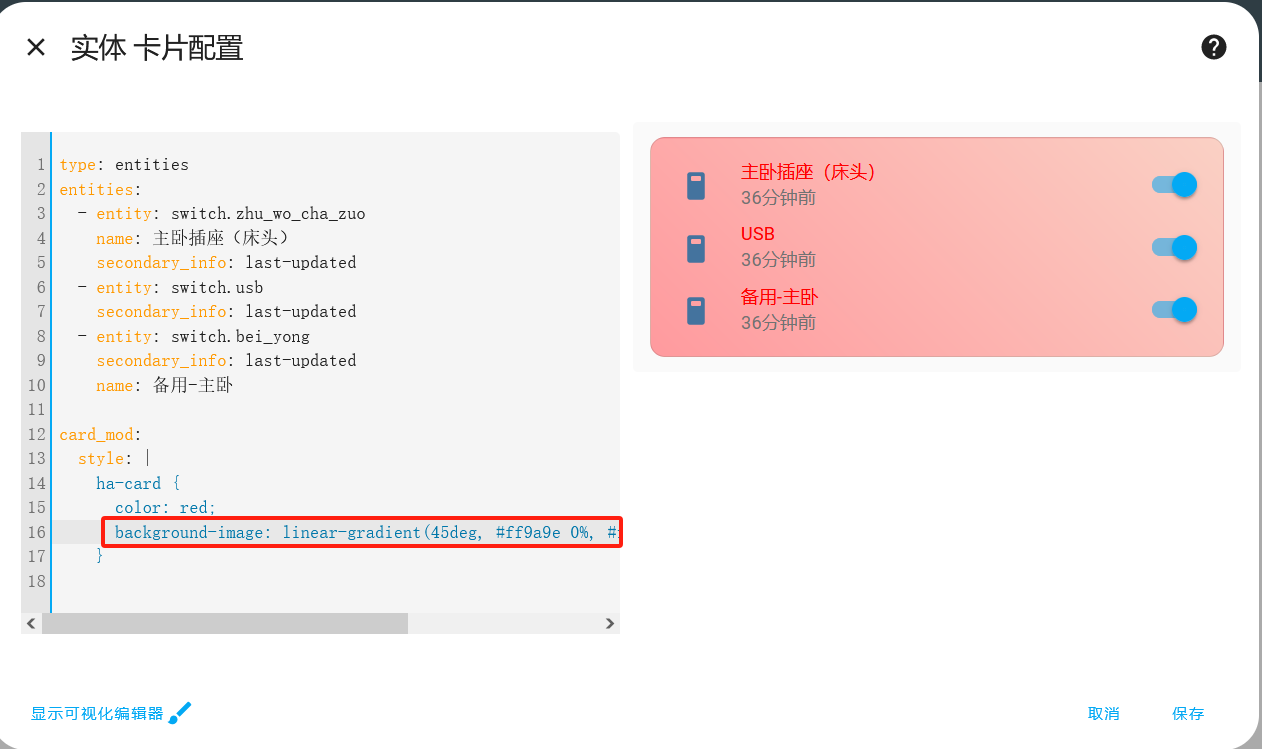
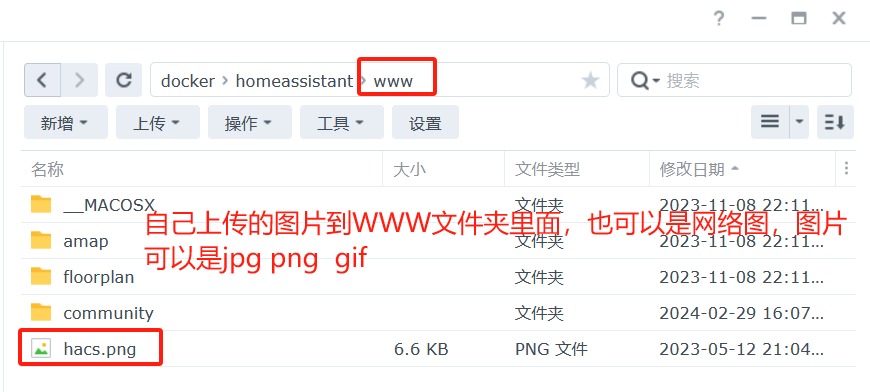
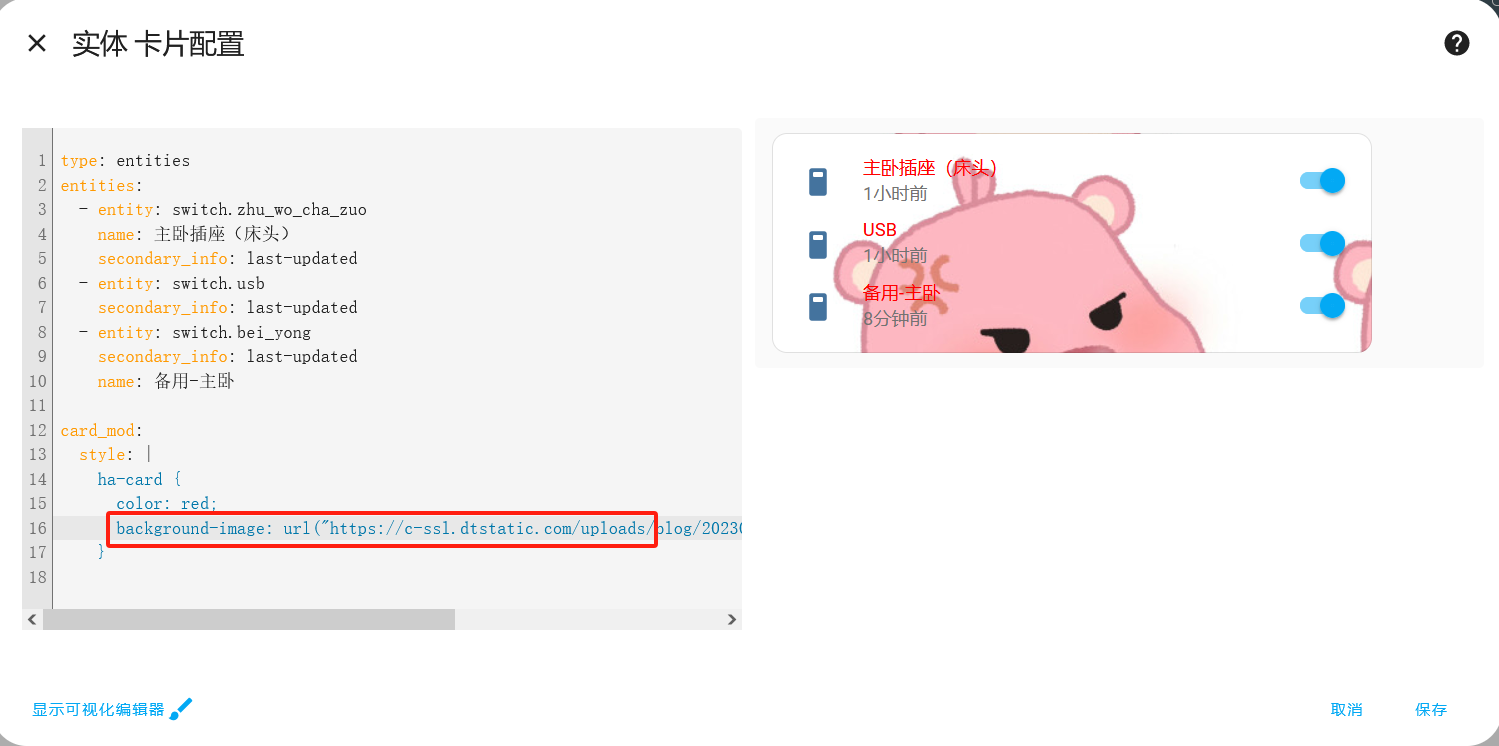
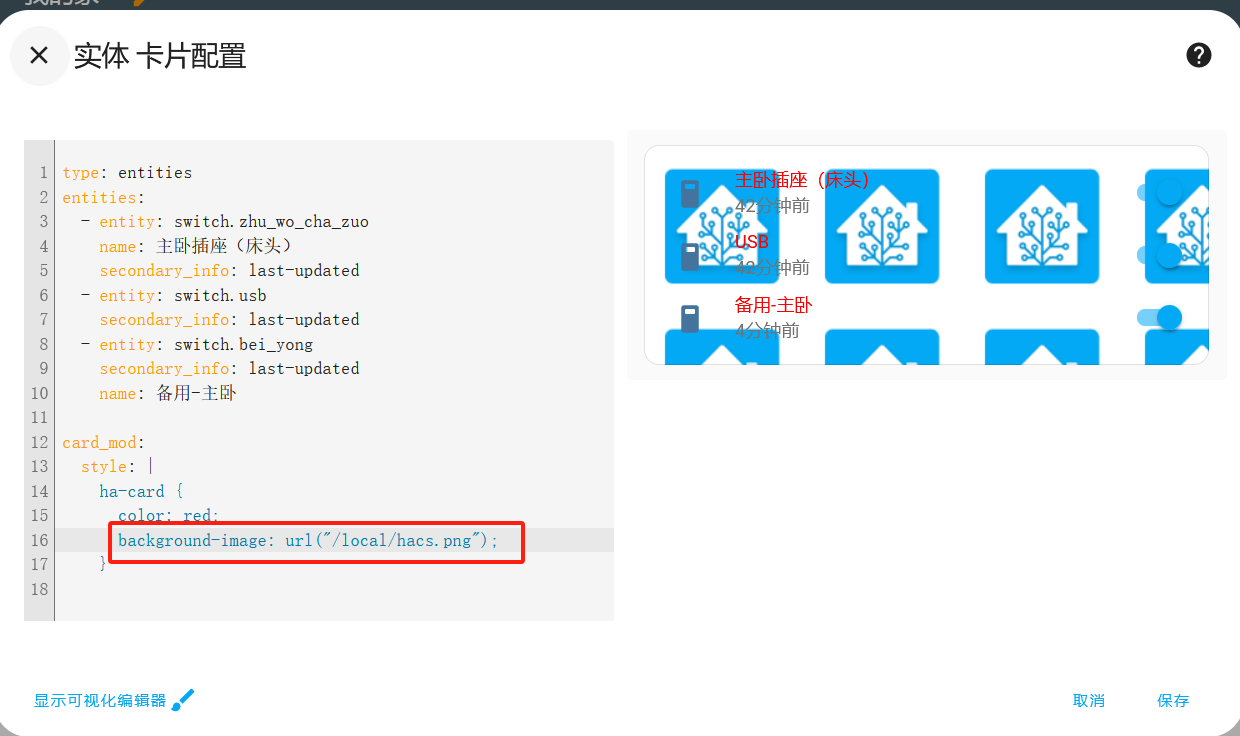
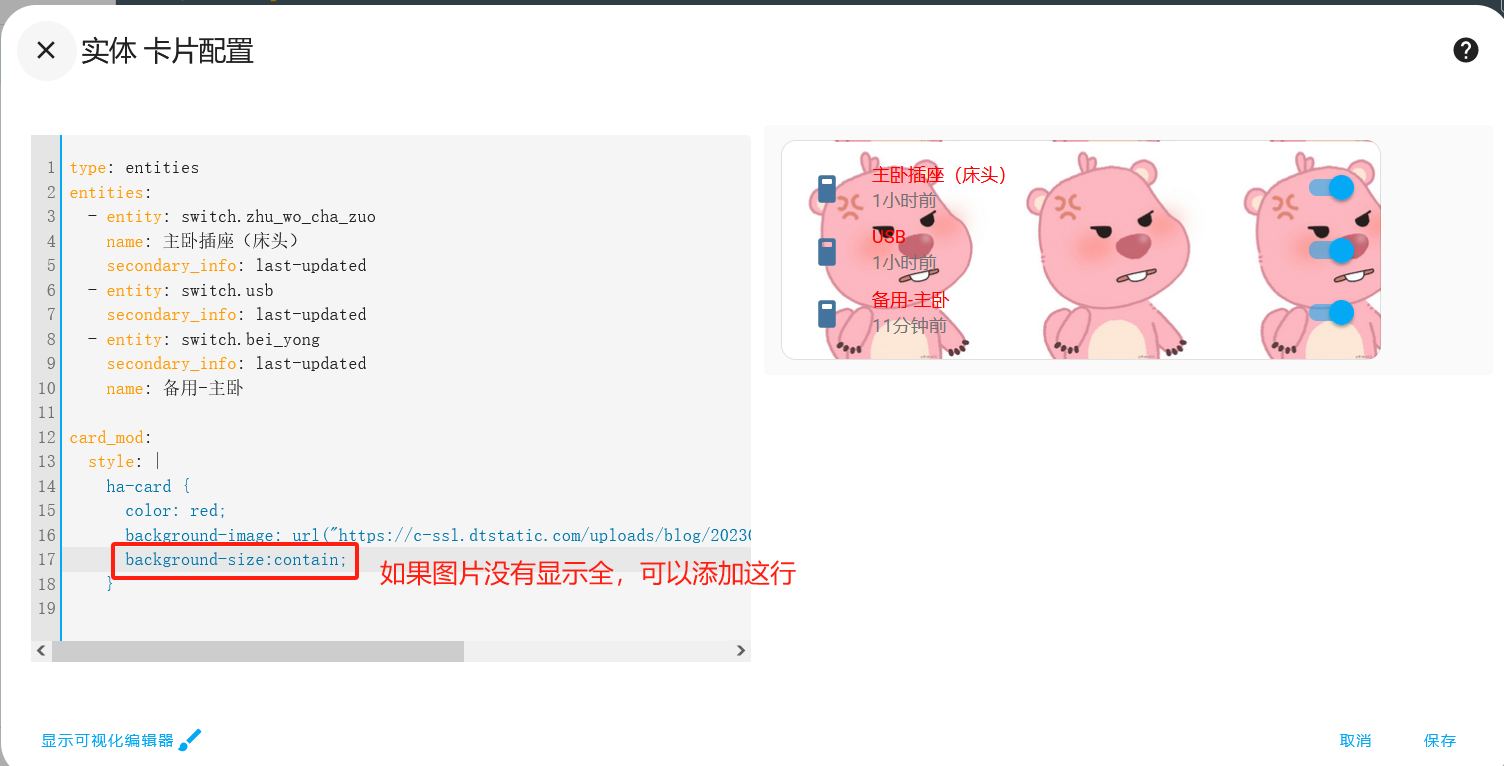
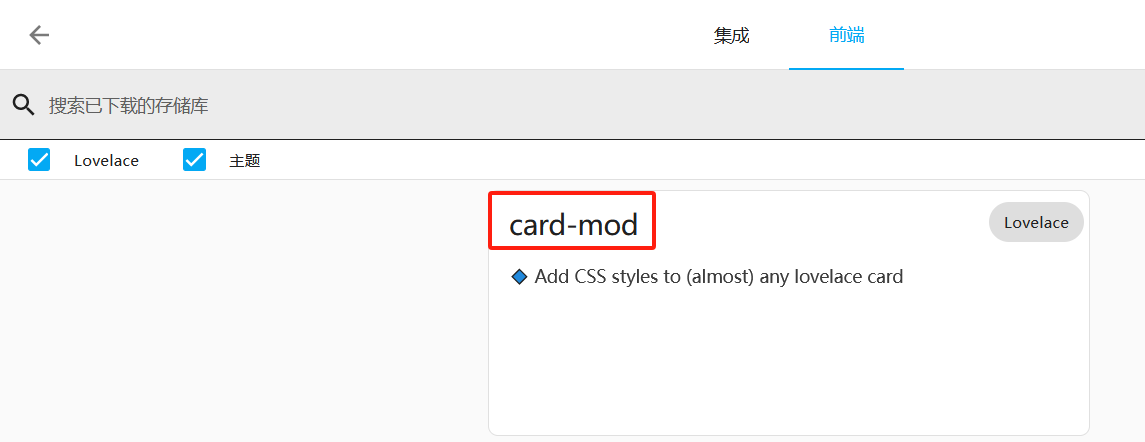
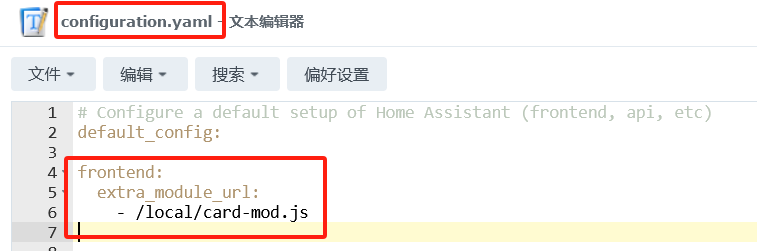
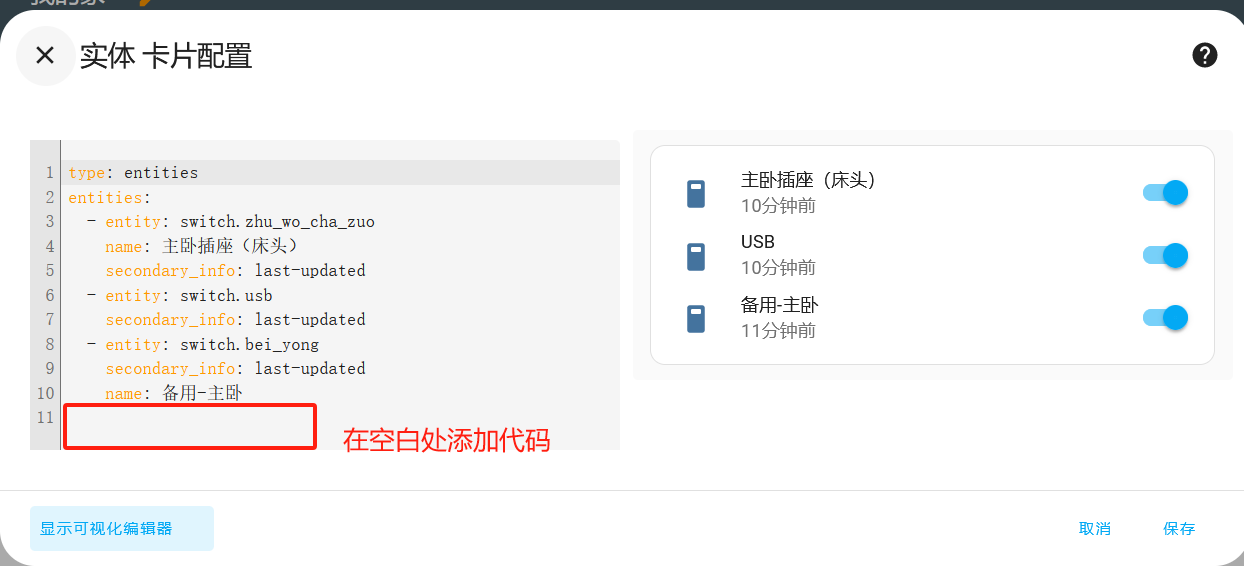
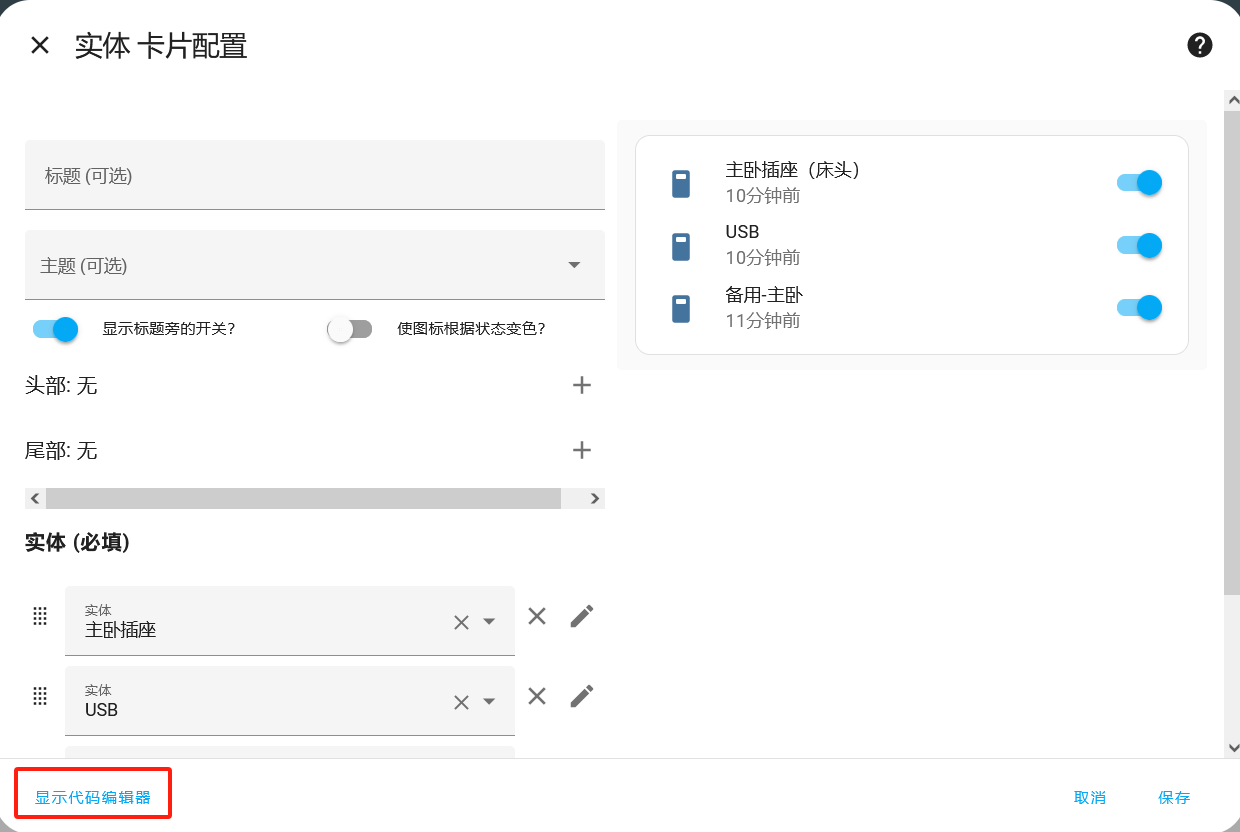
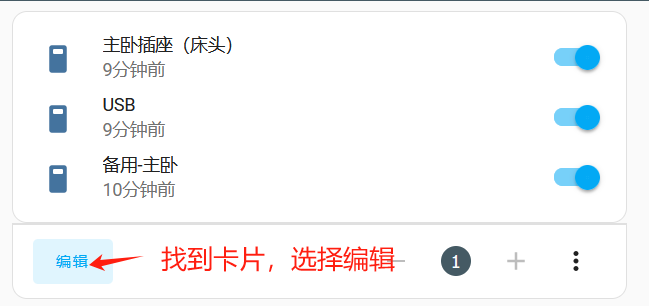
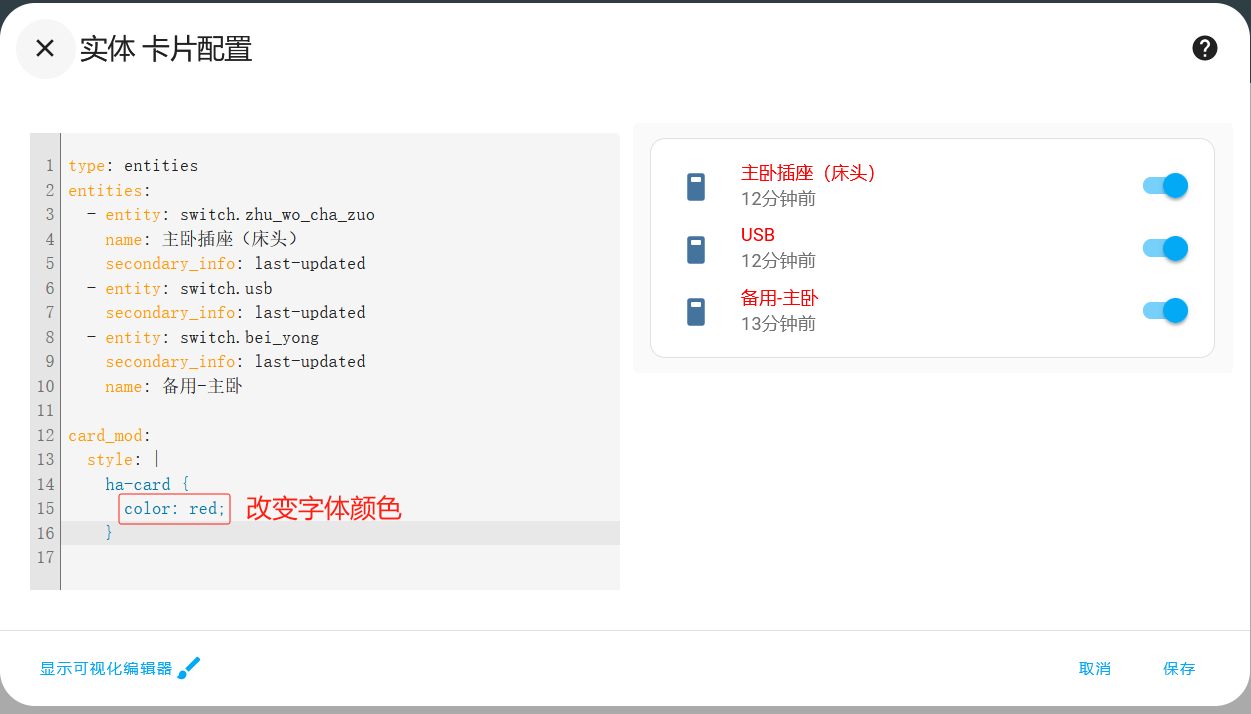
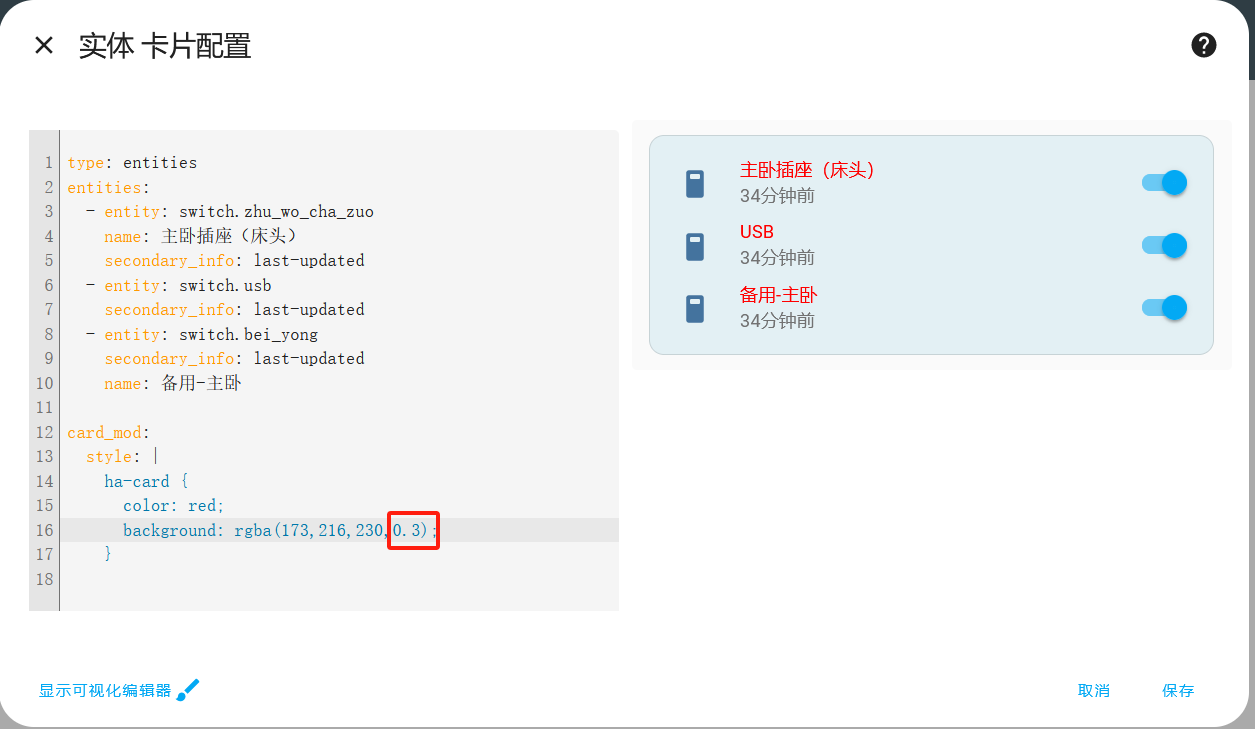
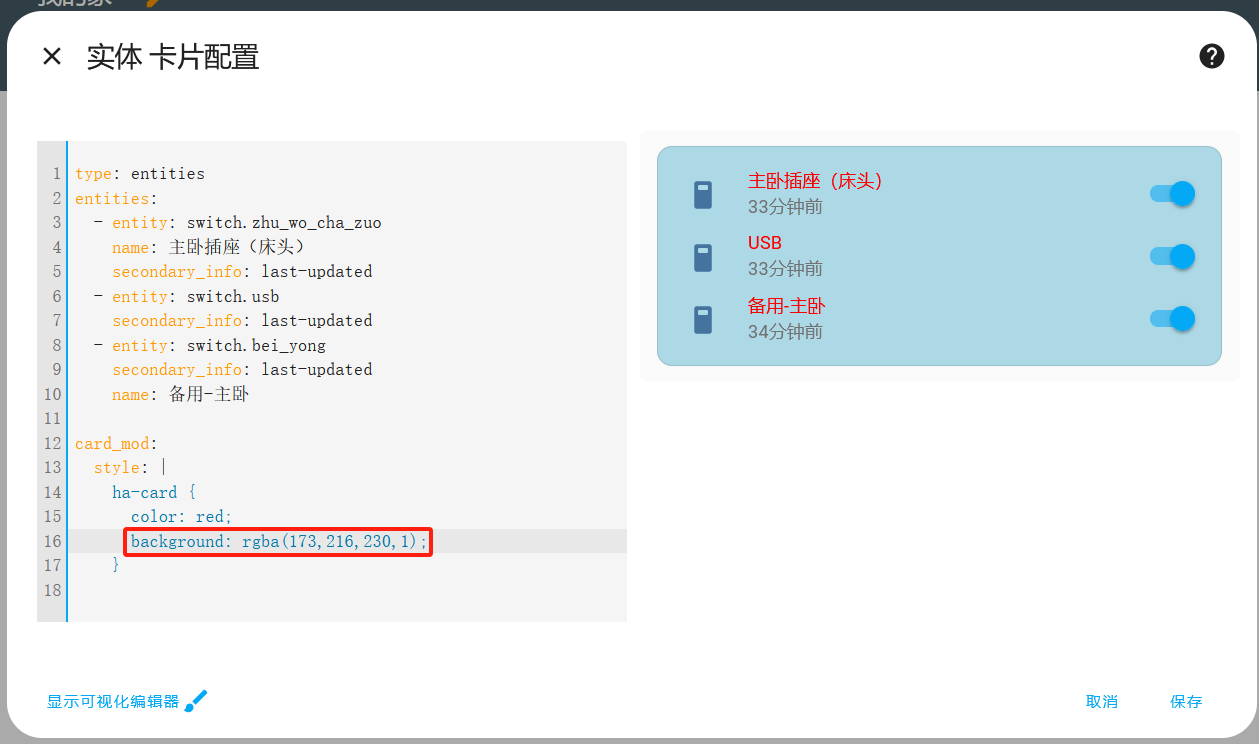
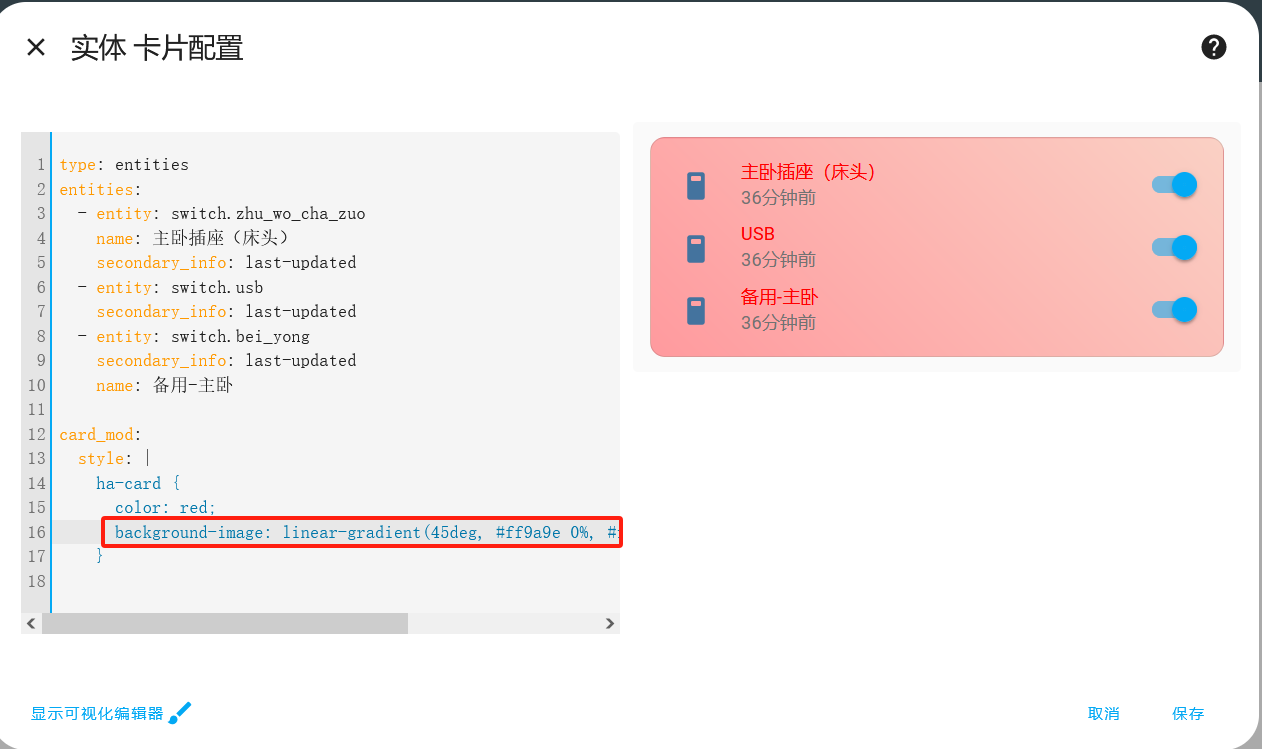
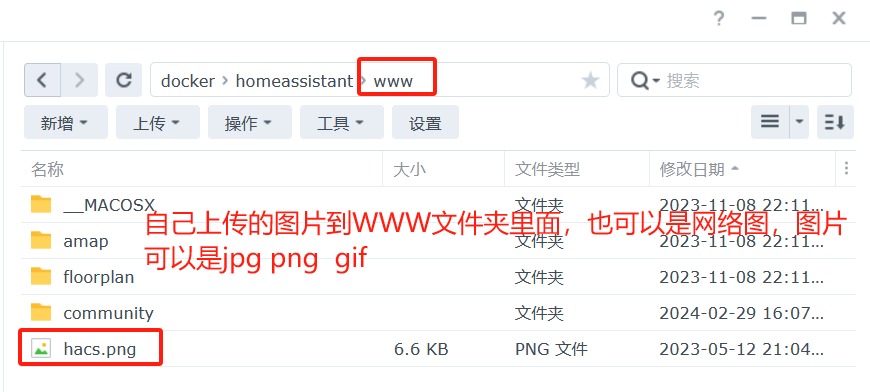
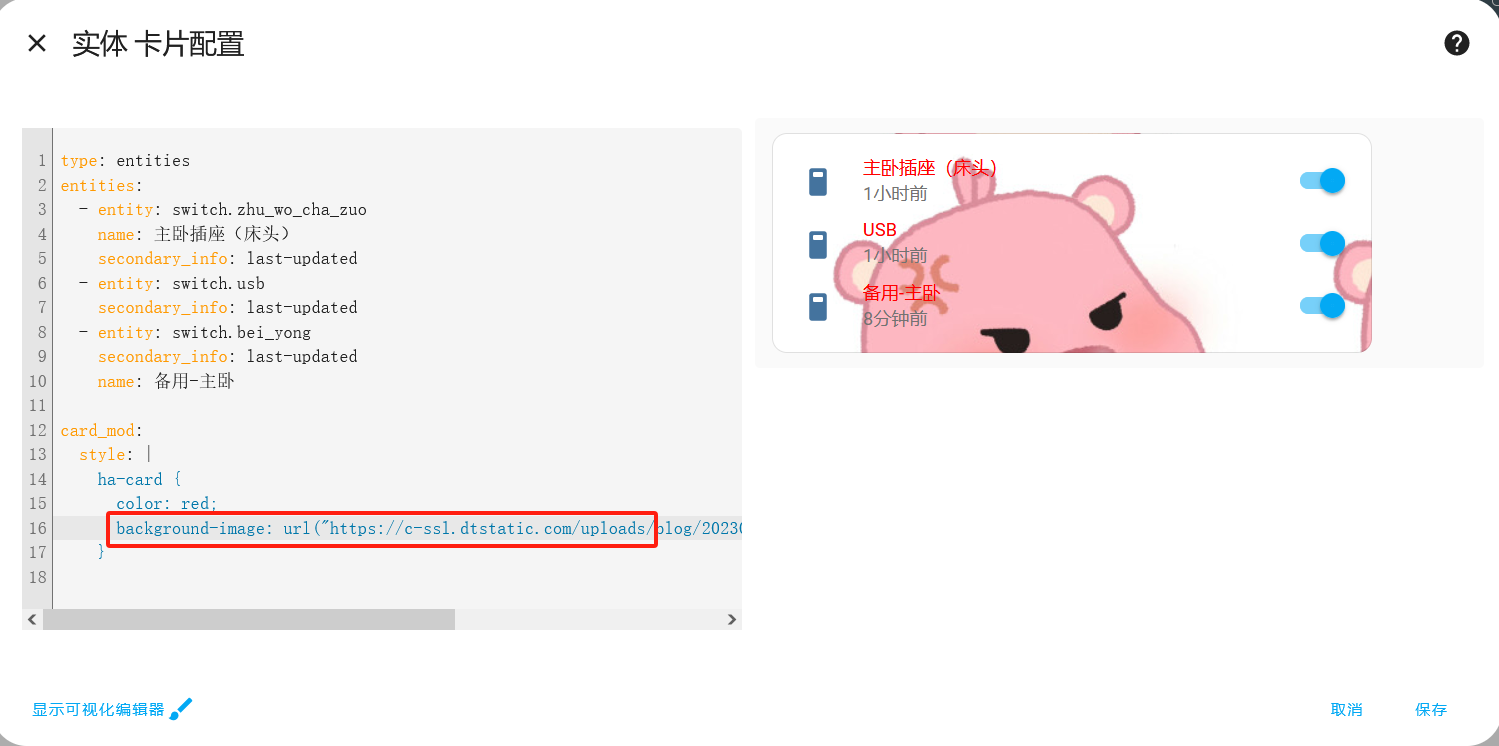
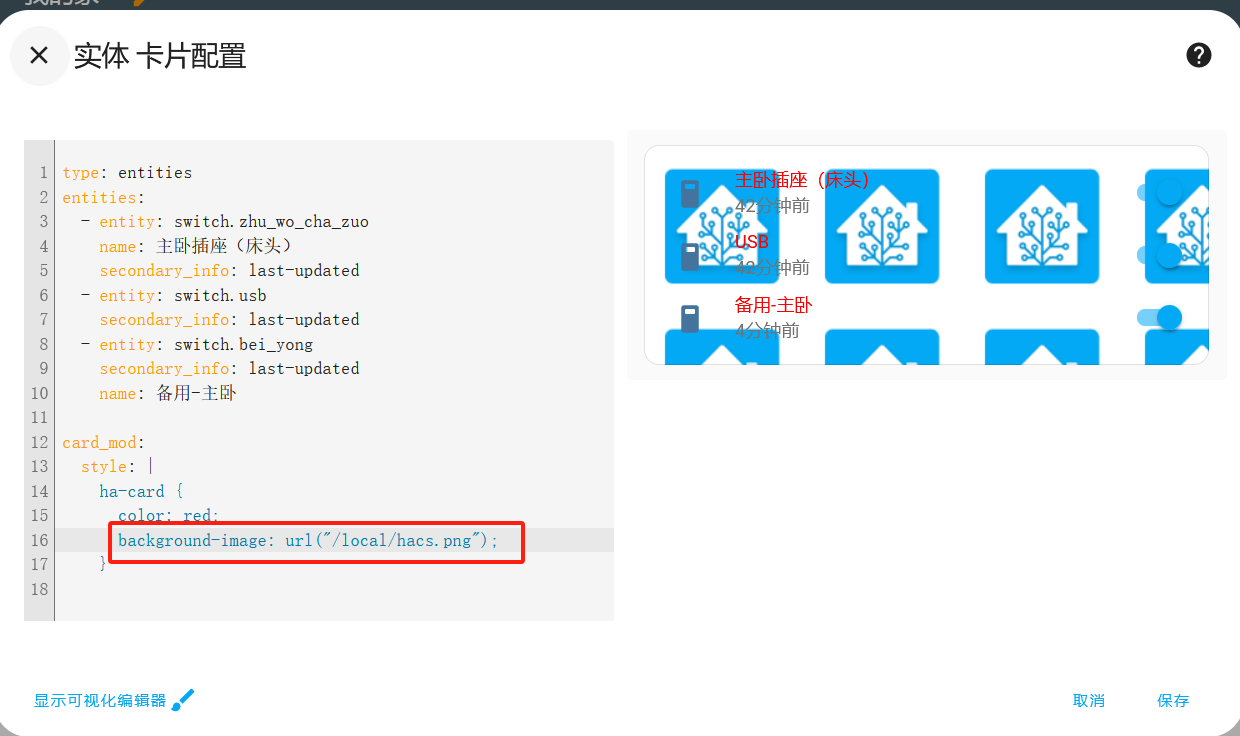
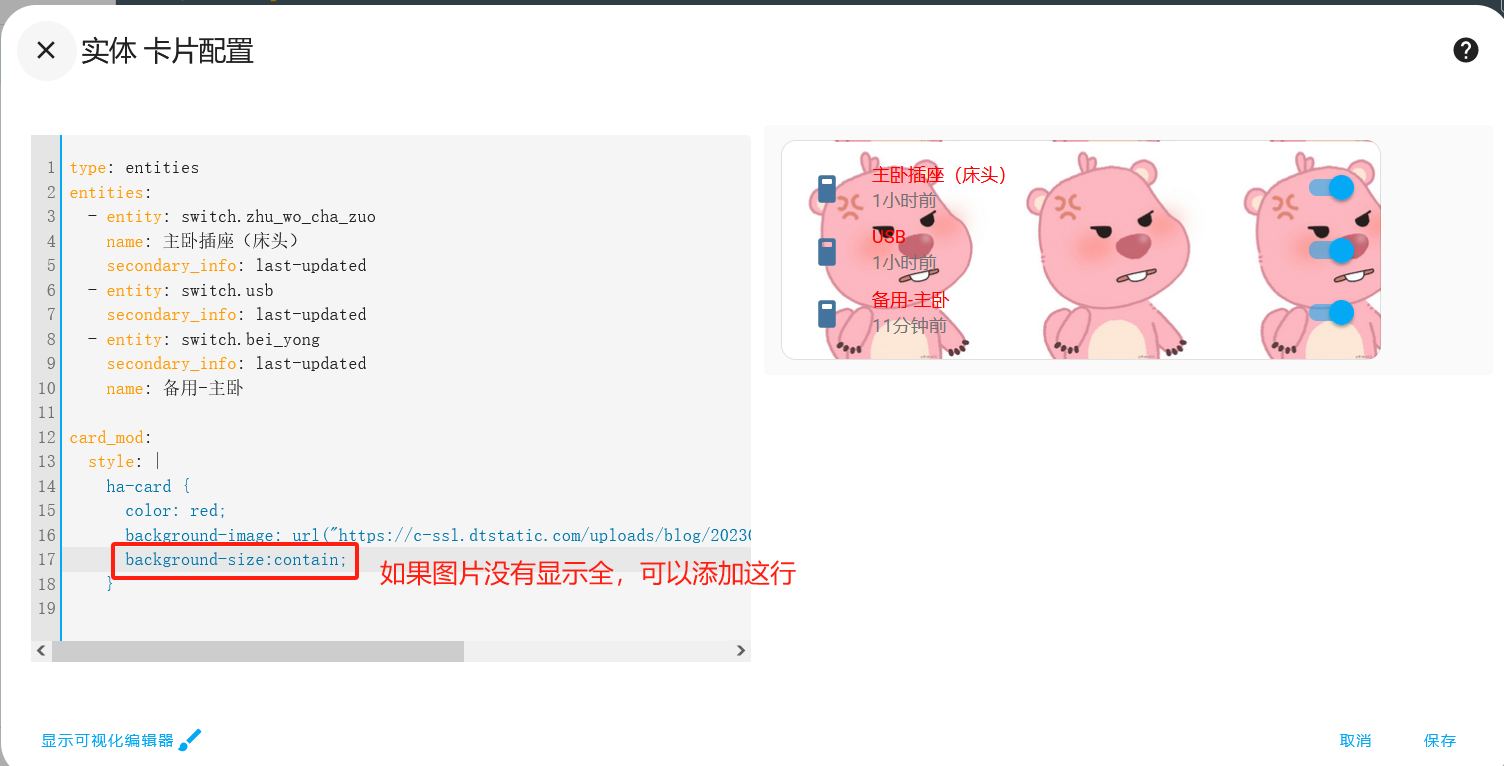
利用card mod 集成,可以对卡片进行自定义美化,比如卡片透明、卡片阴影、卡片背景图等 ### 1.安装插件 在HACS商店进行下载,安装后需要在ha的目录中找到configuration.yaml 并将代码粘贴进去  ``` frontend: extra_module_url: - /local/card-mod.js ```  ### 2.使用方法  #### 2.1 改变字体颜色  `color: red;`(这是改成红色字体,其他颜色也是如法炮制,把冒号后面的red替换成想要的颜色) 代码如下: ``` card_mod: style: | ha-card { color: red; } ``` #### 2.2 更改背景色  background-color: 是改变背景颜色的,后面可以跟三种形式 * 有效的颜色名称 - 比如 "red" * 十六进制值 - 比如 "#ff0000" * RGB 值 - 比如 "rgb(255,0,0)" 示例代码: ``` card_mod: style: | ha-card { color: red; background-color: lightblue; } ``` #### 2.3 更改卡片透明程度  如果输入rgba(x,x,x,x),最后那个X代表透明度,这样就可以实现卡片透明,具体颜色表可以百度rgb颜色表。 示例代码: ``` card_mod: style: | ha-card { color: red; background: rgba(173,216,230,0.3); } ``` #### 2.4 更改卡片背景为渐变色  ` background-image: linear-gradient(45deg, #ff9a9e 0%, #fad0c4 99%, #fad0c4 100%);`这是一个渐变色的代码,可以直接从这个网站里复制 [免费的渐变背景CSS样式 | color.oulu.me](https://color.oulu.me/index.html) 实例代码: ``` card_mod: style: | ha-card { color: red; background-image: linear-gradient(45deg, #ff9a9e 0%, #fad0c4 99%, #fad0c4 100%); } ``` #### 2.5 背景为图片   示例代码: ``` card_mod: style: | ha-card { color: red; background-image: url("/local/hacs.png"); } ```  如果图片没有显示全,可以加一行`background-size:contain; ` 或者 `background-size:cover; `cover不会留白,如果容器宽高小于图片的宽高,会把多余的部分截掉。 #### 2.6 实体颜色改变  ``` type: entities entities: - entity: switch.zhu_wo_cha_zuo card_mod: style: | :host { color: red; } name: 主卧插座(床头) secondary_info: last-updated - entity: switch.usb secondary_info: last-updated card_mod: style: | :host { color: green; } - entity: switch.bei_yong secondary_info: last-updated name: 备用-主卧 card_mod: style: | :host { color:rgba(3, 30, 300, 1) } ``` Loading... 利用card mod 集成,可以对卡片进行自定义美化,比如卡片透明、卡片阴影、卡片背景图等 ### 1.安装插件 在HACS商店进行下载,安装后需要在ha的目录中找到configuration.yaml 并将代码粘贴进去  ``` frontend: extra_module_url: - /local/card-mod.js ```  ### 2.使用方法  #### 2.1 改变字体颜色  `color: red;`(这是改成红色字体,其他颜色也是如法炮制,把冒号后面的red替换成想要的颜色) 代码如下: ``` card_mod: style: | ha-card { color: red; } ``` #### 2.2 更改背景色  background-color: 是改变背景颜色的,后面可以跟三种形式 * 有效的颜色名称 - 比如 "red" * 十六进制值 - 比如 "#ff0000" * RGB 值 - 比如 "rgb(255,0,0)" 示例代码: ``` card_mod: style: | ha-card { color: red; background-color: lightblue; } ``` #### 2.3 更改卡片透明程度  如果输入rgba(x,x,x,x),最后那个X代表透明度,这样就可以实现卡片透明,具体颜色表可以百度rgb颜色表。 示例代码: ``` card_mod: style: | ha-card { color: red; background: rgba(173,216,230,0.3); } ``` #### 2.4 更改卡片背景为渐变色  ` background-image: linear-gradient(45deg, #ff9a9e 0%, #fad0c4 99%, #fad0c4 100%);`这是一个渐变色的代码,可以直接从这个网站里复制 [免费的渐变背景CSS样式 | color.oulu.me](https://color.oulu.me/index.html) 实例代码: ``` card_mod: style: | ha-card { color: red; background-image: linear-gradient(45deg, #ff9a9e 0%, #fad0c4 99%, #fad0c4 100%); } ``` #### 2.5 背景为图片   示例代码: ``` card_mod: style: | ha-card { color: red; background-image: url("/local/hacs.png"); } ```  如果图片没有显示全,可以加一行`background-size:contain; ` 或者 `background-size:cover; `cover不会留白,如果容器宽高小于图片的宽高,会把多余的部分截掉。 #### 2.6 实体颜色改变  ``` type: entities entities: - entity: switch.zhu_wo_cha_zuo card_mod: style: | :host { color: red; } name: 主卧插座(床头) secondary_info: last-updated - entity: switch.usb secondary_info: last-updated card_mod: style: | :host { color: green; } - entity: switch.bei_yong secondary_info: last-updated name: 备用-主卧 card_mod: style: | :host { color:rgba(3, 30, 300, 1) } ``` 最后修改:2024 年 02 月 29 日 © 允许规范转载 打赏 赞赏作者 支付宝微信 赞 如果觉得我的文章对你有用,请随意赞赏