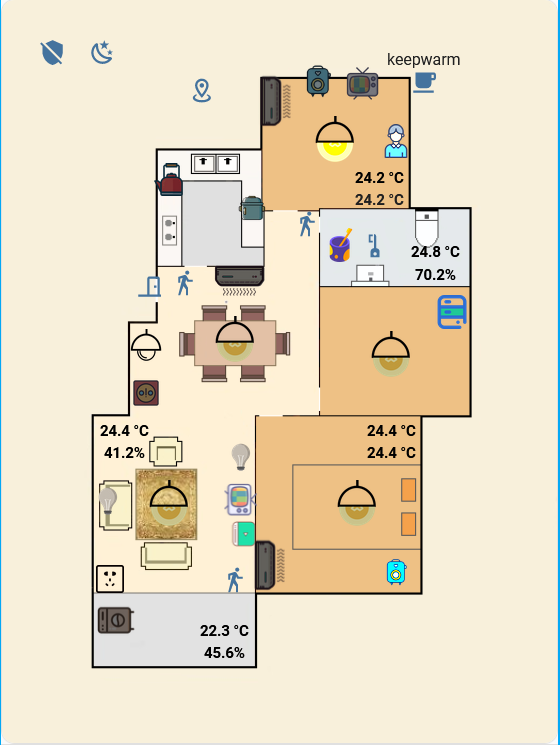
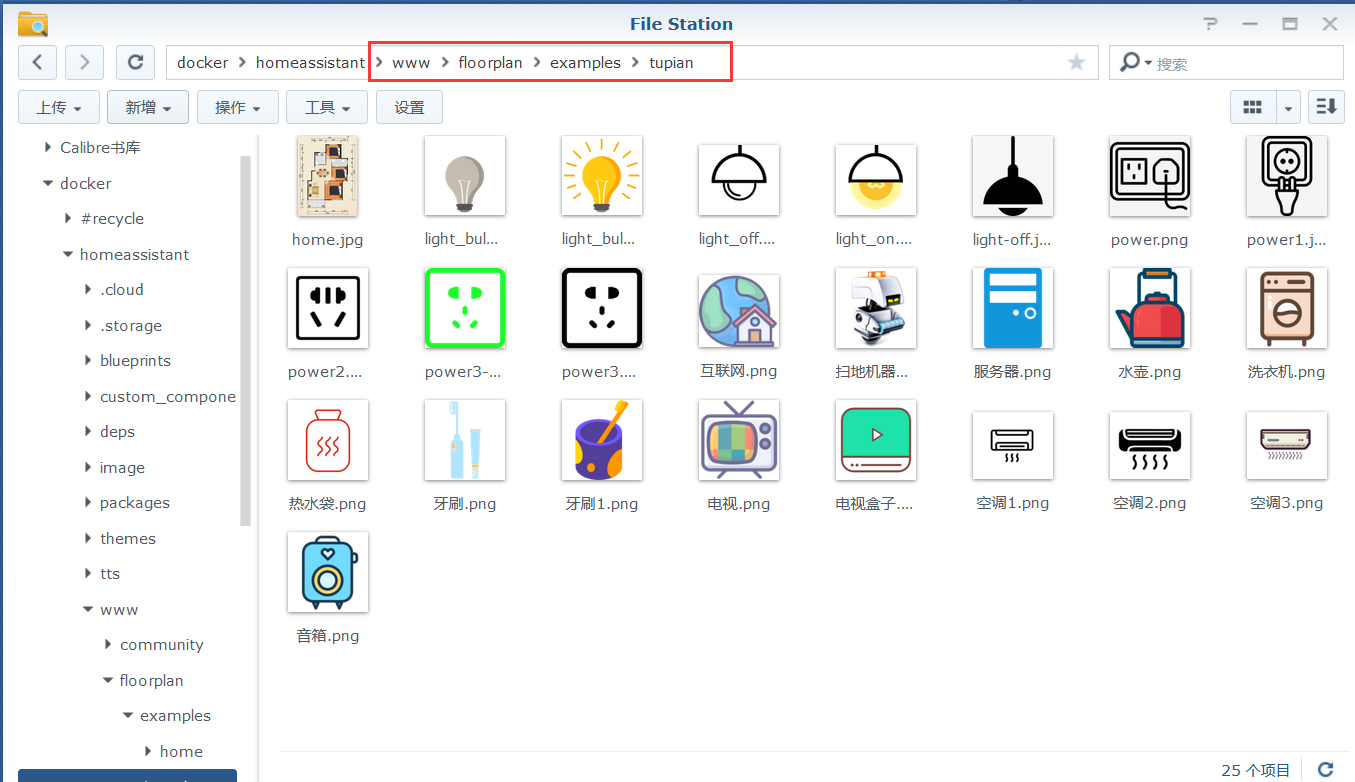
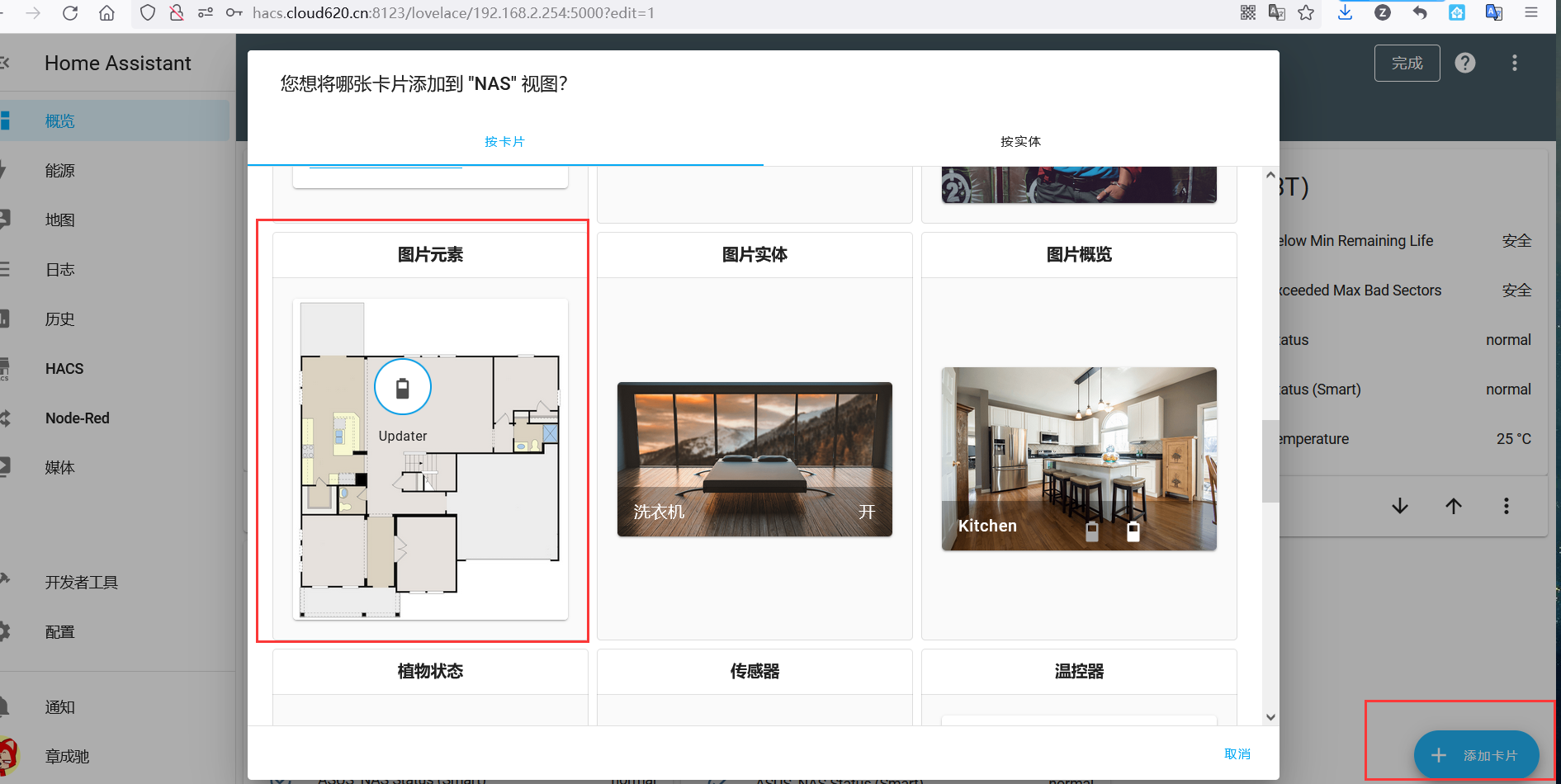
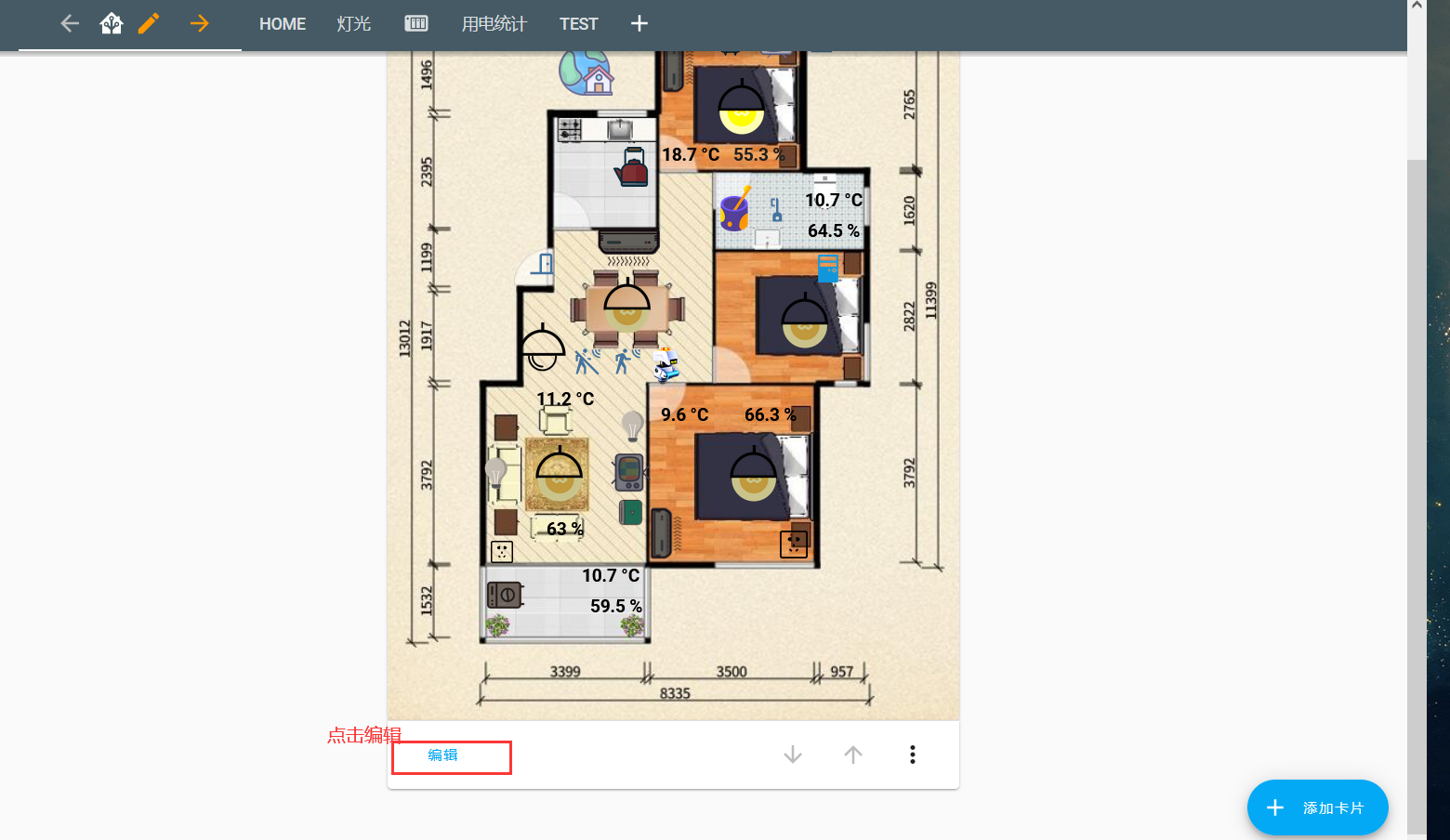
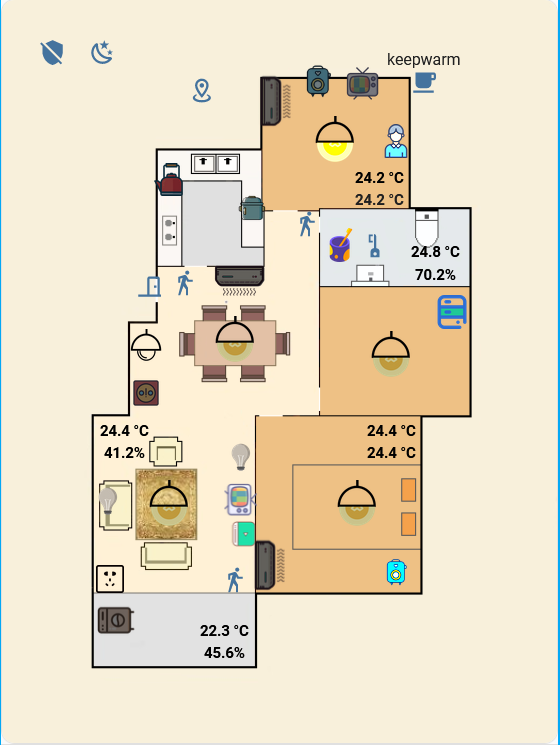
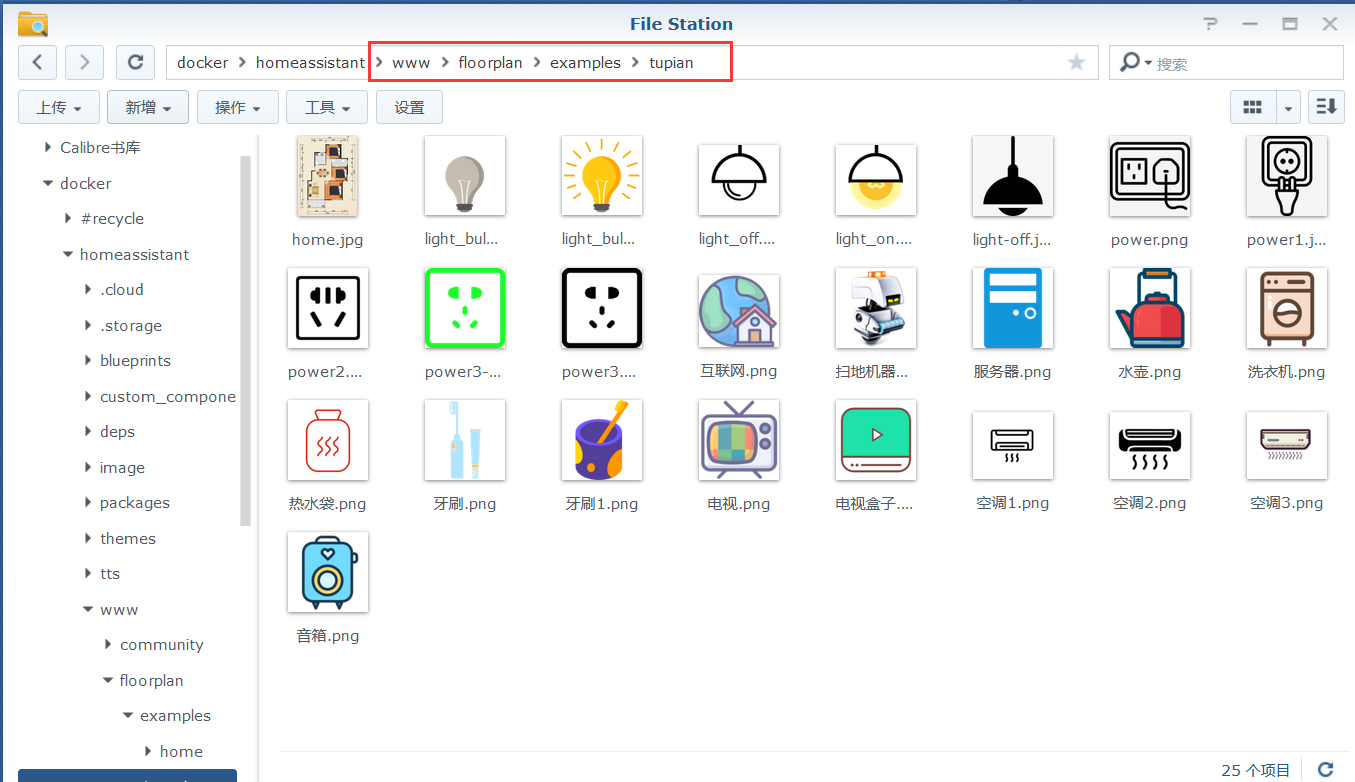
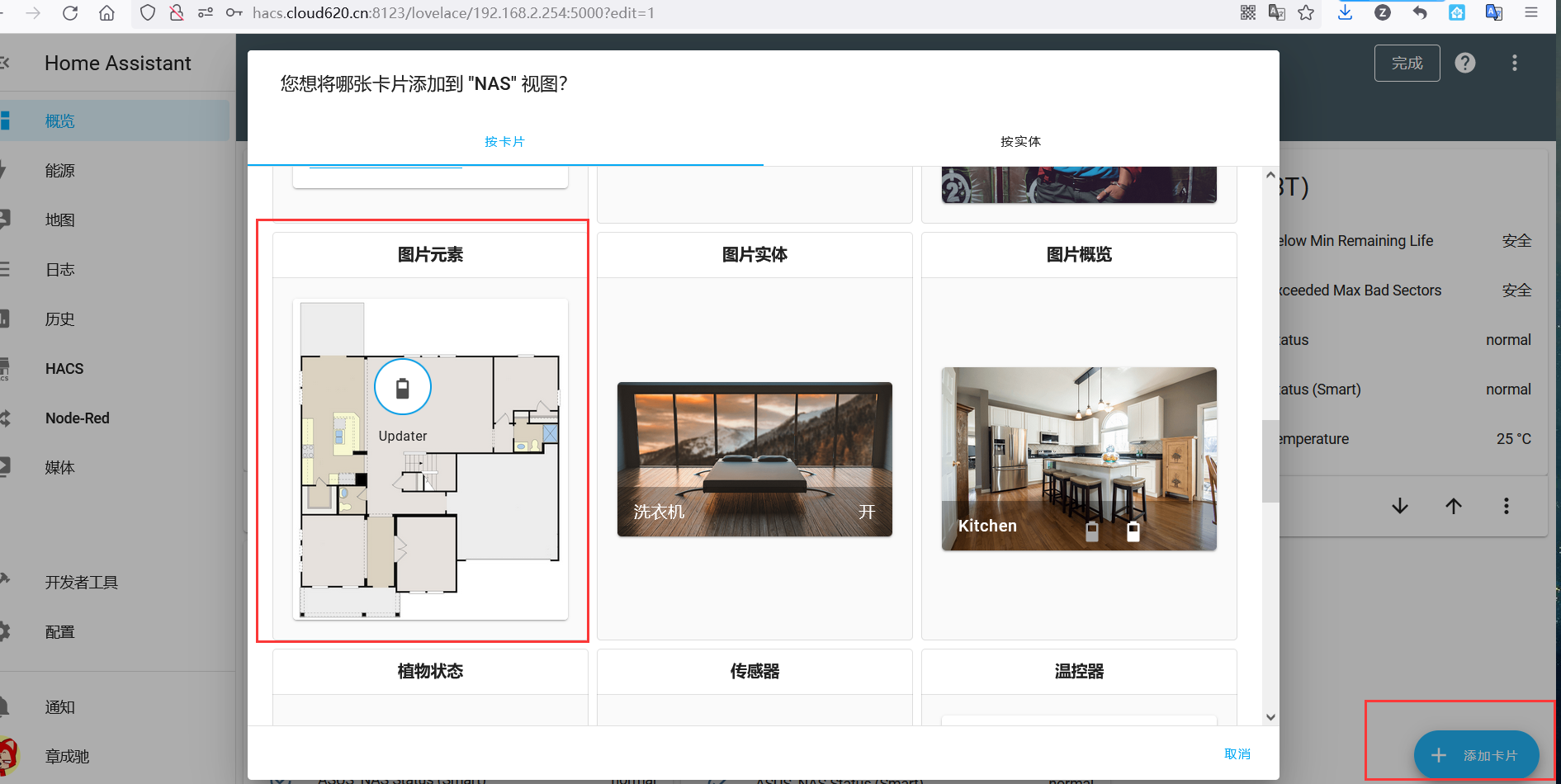
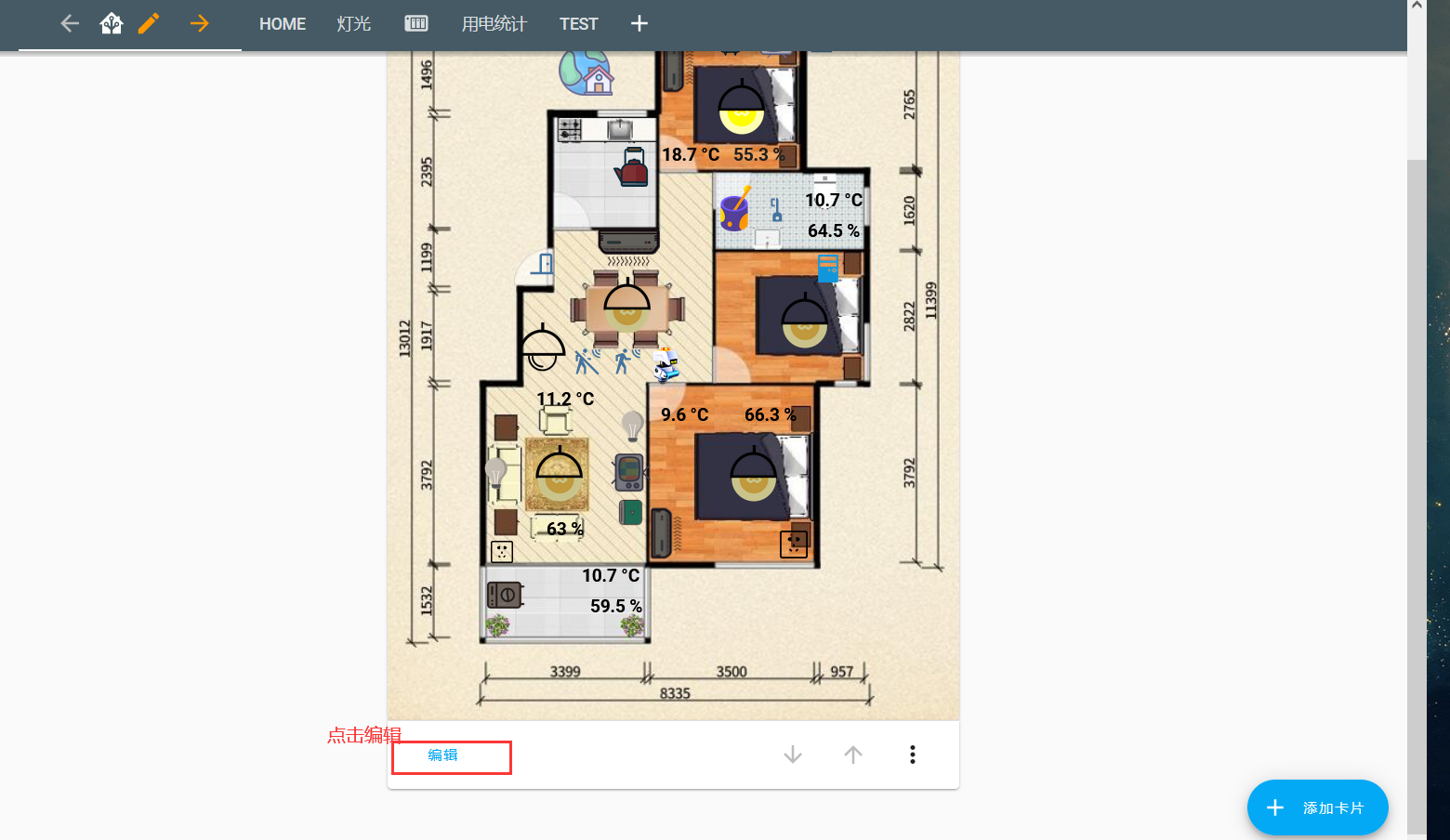
效果图:   1.创建目录 [图片.zip](http://www.cloud620.cn:6620/usr/uploads/2022/02/1683880366.rar)  2.添加卡片元素   脚本-2026-01-03 ``` type: picture-elements image: /local/floorplan/examples/tupian/home.png elements: - type: state-icon entity: sensor.cloud620_cn title: IP地址 style: top: 4% left: 5% transform: rotate(0deg) - type: image entity: switch.zimi_dhkg02_3c78_right_switch_service title: 入户灯 tap_action: action: toggle image: /local/floorplan/examples/tupian/light_on.png state image: "on": /local/floorplan/examples/tupian/light_on.png state_filter: "on": brightness(130%) saturate(1.5) "off": brightness(80%) saturate(0.8) style: top: 46% left: 42% width: 10% - type: image entity: switch.isa_kg03hl_0046_middle_switch_service title: 客厅灯 tap_action: action: toggle image: /local/floorplan/examples/tupian/light_on.png state image: "on": /local/floorplan/examples/tupian/light_on.png state_filter: "on": brightness(130%) saturate(1.5) "off": brightness(80%) saturate(0.8) style: top: 68% left: 30% width: 10% - type: image entity: switch.zimi_dhkg01_f402_switch title: 阳台灯 tap_action: action: toggle image: /local/floorplan/examples/tupian/light_on.png state image: "on": /local/floorplan/examples/tupian/light_on.png state_filter: "on": brightness(130%) saturate(1.5) "off": brightness(80%) saturate(0.8) style: top: 85% left: 30% width: 9% - type: image entity: switch.isa_kg01hl_f69d_switch title: 卧室灯 tap_action: action: toggle image: /local/floorplan/examples/tupian/light_on.png state image: "on": /local/floorplan/examples/tupian/light_on.png state_filter: "on": brightness(130%) saturate(1.5) "off": brightness(80%) saturate(0.8) style: top: 68% left: 64% width: 10% - type: image entity: switch.isa_kg01hl_c31e_switch title: 书房灯 tap_action: action: toggle image: /local/floorplan/examples/tupian/light_on.png state image: "on": /local/floorplan/examples/tupian/light_on.png state_filter: "on": brightness(130%) saturate(1.5) "off": brightness(80%) saturate(0.8) style: top: 19% left: 60% width: 10% - type: image entity: switch.zimi_dhkg01_8e3d_switch title: 次卧灯 tap_action: action: toggle image: /local/floorplan/examples/tupian/light_on.png state_image: "on": /local/floorplan/examples/tupian/light_on.png state_filter: "on": brightness(130%) saturate(1.5) "off": brightness(80%) saturate(0.8) style: top: 48% left: 70% width: 10% - type: image entity: switch.zimi_dhkg02_3c78_left_switch_service title: 玄关灯 tap_action: action: toggle state_image: "on": /local/floorplan/examples/tupian/light_on.png "off": /local/floorplan/examples/tupian/light_off.png style: top: 47% left: 26% width: 8% - type: image entity: switch.isa_kg03hl_0046_left_switch_service title: 沙发筒灯 tap_action: action: toggle state_image: "on": /local/floorplan/examples/tupian/light_bulb_on.png "off": /local/floorplan/examples/tupian/light_bulb_off.png style: top: 67% left: 19% width: 7% - type: image entity: switch.isa_kg03hl_0046_right_switch_service title: 电视筒灯 tap_action: action: toggle state_image: "on": /local/floorplan/examples/tupian/light_bulb_on.png "off": /local/floorplan/examples/tupian/light_bulb_off.png style: top: 61% left: 43% width: 7% - type: image entity: switch.zimi_dhkg05_9346_middle_switch_service title: 水池灯 tap_action: action: toggle state_image: "on": /local/floorplan/examples/tupian/light_bulb_on.png "off": /local/floorplan/examples/tupian/light_bulb_off.png style: top: 21% left: 38% width: 6% - type: image entity: switch.zimi_dhkg05_9346_left_switch_service title: 灶台灯 tap_action: action: toggle state_image: "on": /local/floorplan/examples/tupian/light_bulb_on.png "off": /local/floorplan/examples/tupian/light_bulb_off.png style: top: 28% left: 30% width: 5% - type: image entity: switch.zimi_dhkg05_9346_right_switch_service title: 厨房灯 tap_action: action: toggle image: /local/floorplan/examples/tupian/light_on.png state_image: "on": /local/floorplan/examples/tupian/light_on.png state_filter: "on": brightness(130%) saturate(1.5) "off": brightness(80%) saturate(0.8) style: top: 28% left: 38% width: 8% - type: state-label entity: sensor.miaomiaoc_cn_blt_3_194rplouo5s00_t2_temperature_p_2_1 title: 书房防潮箱温度 style: top: 10% left: 85% font-size: 13px font-weight: bold color: black - type: state-label entity: sensor.miaomiaoce_t2_beec_relative_humidity title: 书房防潮箱湿度 style: top: 12% left: 85% font-size: 13px font-weight: bold color: black - type: state-label entity: sensor.guang_mao_wen_shi_du_temperature title: 卫生间温度 style: top: 34% left: 78% font-size: 13px font-weight: bold color: black - type: state-label entity: sensor.guang_mao_wen_shi_du_humidity title: 卫生间湿度 style: top: 37% left: 78% font-size: 13px font-weight: bold color: black - type: state-label entity: sensor.guang_mao_wen_shi_du_temperature title: 卫生间温度 style: top: 34% left: 78% font-size: 13px font-weight: bold color: black - type: state-label entity: sensor.th06_2_humidity title: 阳台湿度 style: top: 85% left: 40% font-size: 13px font-weight: bold color: black - type: state-label entity: sensor.isa_kg01hl_f69d_temperature title: 阳台温度 style: top: 82% left: 40% font-size: 13px font-weight: bold color: black - type: state-label entity: sensor.isa_kg01hl_f69d_relative_humidity title: 主卧湿度 style: top: 61% left: 70% font-size: 13px font-weight: bold color: black - type: state-label entity: sensor.isa_kg03hl_0046_temperature title: 客厅温度 style: top: 58% left: 22% font-size: 13px font-weight: bold color: black - type: state-label entity: sensor.isa_kg03hl_0046_relative_humidity title: 客厅湿度 style: top: 61% left: 22% font-size: 13px font-weight: bold color: black - type: state-label entity: sensor.isa_kg01hl_c31e_temperature title: 书房温度 style: top: 24% left: 68% font-size: 13px font-weight: bold color: black - type: state-label entity: sensor.isa_kg01hl_c31e_relative_humidity title: 书房湿度 style: top: 27% left: 68% font-size: 13px font-weight: bold - type: image entity: sensor.linp_hb01_674f_occupancy_sensor title: 书房人体存在传感器 image: /local/floorplan/examples/tupian/people.png state image: has one: /local/floorplan/examples/tupian/people.png state_filter: has one: brightness(100%) saturate(1.5) no one: brightness(80%) saturate(0.1) style: top: 19% left: 71% width: 5% - type: image entity: sensor.linp_hb01_caa5_occupancy_sensor title: 厨房人体存在传感器 image: /local/floorplan/examples/tupian/people.png state image: has one: /local/floorplan/examples/tupian/people.png state_filter: has one: brightness(100%) saturate(1.5) no one: brightness(80%) saturate(0.1) style: top: 33% left: 38% width: 5% - type: image entity: sensor.linp_hb01_af20_occupancy_sensor title: 餐厅人体存在传感器 image: /local/floorplan/examples/tupian/people.png state_filter: has one: brightness(100%) saturate(1.5) no one: brightness(80%) saturate(0.1) style: top: 46% left: 55% width: 5% - type: state-icon entity: event.lumi_cn_blt_3_1b7t9g7rke000_bmgl01_motion_detected_e_2_1 title: 书房人体传感器 style: top: 30% left: 55% font-size: 15px - type: state-icon entity: event.lumi_cn_blt_3_1aoltvrig5k00_bmgl01_motion_detected_e_2_1 title: 客厅人体传感器 style: top: 78% left: 42% font-size: 15px - type: image entity: climate.lumi_mcn02_7a68_air_conditioner title: 主卧空调 image: /local/floorplan/examples/tupian/空调3.png state_image: "on": /local/floorplan/examples/tupian/空调3.png state_filter: "on": brightness(200%) saturate(1.5) "off": brightness(40%) saturate(0.8) style: top: 71.5% left: 41.5% width: 14% transform: rotate(270deg) - type: image entity: climate.lumi_mcn02_0bca_air_conditioner title: 书房空调 image: /local/floorplan/examples/tupian/空调3.png state_image: "on": /local/floorplan/examples/tupian/空调3.png state_filter: "on": brightness(200%) saturate(1.5) "off": brightness(40%) saturate(0.8) style: top: 9% left: 42.5% width: 14% transform: rotate(270deg) - type: image entity: climate.miir_ir02_6578_ir_aircondition_control title: 餐厅空调 image: /local/floorplan/examples/tupian/空调3.png state_image: "on": /local/floorplan/examples/tupian/空调3.png state_filter: "on": brightness(200%) saturate(1.5) "off": brightness(40%) saturate(0.8) style: top: 33.5% left: 36% width: 14% transform: rotate(360deg) - type: state-icon entity: sensor.yan_huo_zhi_wu_geocoded_location title: 定位 style: top: 12% left: 39% width: 10% icon: mdi:map-marker-radius - type: image entity: media_player.miir_ir01_0832_ir_tv_control title: 客厅电视 image: /local/floorplan/examples/tupian/电视.png state image: "on": /local/floorplan/examples/tupian/电视.png state_filter: "on": brightness(150%) saturate(2.8) "off": brightness(50%) saturate(0.8) style: top: 65% left: 40% width: 6% transform: rotate(90deg) - type: state-icon entity: select.chunmi_a1_ed23_start_cook title: 小米养生壶 style: top: 8% left: 72% width: 8% transform: rotate(0deg) icon: mdi:coffee-maker-outline - type: image entity: switch.xi_yi_ji_yun_xing_zhuang_tai title: 洗衣机 image: media_content_id: /local/floorplan/examples/tupian/洗衣机.png style: top: 81% left: 17% width: 7% transform: rotate(0deg) state_filter: "on": brightness(100%) saturate(2.0) "off": brightness(45%) saturate(0.8) - type: image entity: sensor.soocare_m1s_3322_score title: 刷牙分数 image: /local/floorplan/examples/tupian/牙刷1.png style: top: 33% left: 61% width: 6% - type: state-icon entity: sensor.soocare_m1s_3322_timestamp title: 刷牙时间 style: top: 33% left: 67% - type: state-icon entity: binary_sensor.isa_dw2hl_8fa9_magnet_sensor title: 大门 style: top: 35.5% left: 22.5% width: 10% transform: rotate(0deg) - type: image entity: switch.bo_lian_cha_zuo_sha_fa title: 沙发插座 tap_action: action: toggle image: /local/floorplan/examples/tupian/power3-on.png state_image: "on": /local/floorplan/examples/tupian/power3-on.png "off": /local/floorplan/examples/tupian/power3.png style: top: 78% left: 19.5% width: 5% - type: image entity: switch.zhu_wo_cha_zuo_socket_2 title: 主卧插座 image: /local/floorplan/examples/tupian/音箱.png tap_action: action: toggle state_image: "on": /local/floorplan/examples/tupian/音箱.png "off": /local/floorplan/examples/tupian/音箱.png state_filter: "on": brightness(120%) saturate(2.8) "off": brightness(50%) saturate(0.8) style: top: 77% left: 71% width: 5% - type: image entity: switch.shui_hu_yun_xing_zhuang_tai title: 水壶 image: media_content_id: /local/floorplan/examples/tupian/水壶.png state_filter: "on": brightness(150%) saturate(2.0) "off": brightness(60%) saturate(0.8) style: top: 22% left: 27% width: 6% transform: rotate(0deg) state_image: {} - type: image entity: switch.re_shui_qi_yun_xing_zhuang_tai title: 热水器 image: /local/floorplan/examples/tupian/热水器.png state_image: "on": /local/floorplan/examples/tupian/热水器.png "off": /local/floorplan/examples/tupian/热水器.png state_filter: "on": brightness(100%) saturate(2.0) "off": brightness(40%) saturate(0.8) style: top: 19% left: 41% width: 9% transform: rotate(0deg) - type: image entity: switch.xuan_guan_kai_guan_socket_1 title: 玄关插座 image: /local/floorplan/examples/tupian/插座.png tap_action: action: toggle state_image: "on": /local/floorplan/examples/tupian/插座.png "off": /local/floorplan/examples/tupian/插座.png state_filter: "on": brightness(120%) saturate(2.8) "off": brightness(50%) saturate(0.8) style: top: 53% left: 26% width: 6% - type: image entity: switch.dian_fan_bao_yun_xing_zhuang_tai title: 电饭煲 image: media_content_id: /local/floorplan/examples/tupian/电饭煲.png state_image: "on": /local/floorplan/examples/tupian/电饭煲.png "off": /local/floorplan/examples/tupian/电饭煲.png state_filter: "on": brightness(100%) saturate(2.8) "off": brightness(50%) saturate(0.8) style: top: 28% left: 45% width: 5% - type: image entity: switch.cddz_pc01w_57b5_switch title: PC电脑 image: /local/floorplan/examples/tupian/电脑.png state_image: "on": /local/floorplan/examples/tupian/电脑.png "off": /local/floorplan/examples/tupian/电脑.png state_filter: "on": brightness(100%) saturate(2.8) "off": brightness(50%) saturate(0.8) style: top: 42% left: 81% width: 6% - type: image entity: humidifier.deerma_jsq2g_2eb9_humidifier title: 加湿器 image: /local/floorplan/examples/tupian/加湿器1.png state_image: "on": /local/floorplan/examples/tupian/加湿器1.png state_filter: "on": brightness(100%) saturate(1.5) "off": brightness(40%) saturate(0.8) style: top: 15.5% left: 3% width: 10% transform: rotate(0deg) - type: state-icon style: left: 26% top: 34% entity: event.loock_cn_1074721476_v06_someone_passed_by_e_2_3 state_color: true icon: mdi:cctv title: 可视门铃 ``` Loading... 效果图:   1.创建目录 [图片.zip](http://www.cloud620.cn:6620/usr/uploads/2022/02/1683880366.rar)  2.添加卡片元素   脚本-2026-01-03 ``` type: picture-elements image: /local/floorplan/examples/tupian/home.png elements: - type: state-icon entity: sensor.cloud620_cn title: IP地址 style: top: 4% left: 5% transform: rotate(0deg) - type: image entity: switch.zimi_dhkg02_3c78_right_switch_service title: 入户灯 tap_action: action: toggle image: /local/floorplan/examples/tupian/light_on.png state image: "on": /local/floorplan/examples/tupian/light_on.png state_filter: "on": brightness(130%) saturate(1.5) "off": brightness(80%) saturate(0.8) style: top: 46% left: 42% width: 10% - type: image entity: switch.isa_kg03hl_0046_middle_switch_service title: 客厅灯 tap_action: action: toggle image: /local/floorplan/examples/tupian/light_on.png state image: "on": /local/floorplan/examples/tupian/light_on.png state_filter: "on": brightness(130%) saturate(1.5) "off": brightness(80%) saturate(0.8) style: top: 68% left: 30% width: 10% - type: image entity: switch.zimi_dhkg01_f402_switch title: 阳台灯 tap_action: action: toggle image: /local/floorplan/examples/tupian/light_on.png state image: "on": /local/floorplan/examples/tupian/light_on.png state_filter: "on": brightness(130%) saturate(1.5) "off": brightness(80%) saturate(0.8) style: top: 85% left: 30% width: 9% - type: image entity: switch.isa_kg01hl_f69d_switch title: 卧室灯 tap_action: action: toggle image: /local/floorplan/examples/tupian/light_on.png state image: "on": /local/floorplan/examples/tupian/light_on.png state_filter: "on": brightness(130%) saturate(1.5) "off": brightness(80%) saturate(0.8) style: top: 68% left: 64% width: 10% - type: image entity: switch.isa_kg01hl_c31e_switch title: 书房灯 tap_action: action: toggle image: /local/floorplan/examples/tupian/light_on.png state image: "on": /local/floorplan/examples/tupian/light_on.png state_filter: "on": brightness(130%) saturate(1.5) "off": brightness(80%) saturate(0.8) style: top: 19% left: 60% width: 10% - type: image entity: switch.zimi_dhkg01_8e3d_switch title: 次卧灯 tap_action: action: toggle image: /local/floorplan/examples/tupian/light_on.png state_image: "on": /local/floorplan/examples/tupian/light_on.png state_filter: "on": brightness(130%) saturate(1.5) "off": brightness(80%) saturate(0.8) style: top: 48% left: 70% width: 10% - type: image entity: switch.zimi_dhkg02_3c78_left_switch_service title: 玄关灯 tap_action: action: toggle state_image: "on": /local/floorplan/examples/tupian/light_on.png "off": /local/floorplan/examples/tupian/light_off.png style: top: 47% left: 26% width: 8% - type: image entity: switch.isa_kg03hl_0046_left_switch_service title: 沙发筒灯 tap_action: action: toggle state_image: "on": /local/floorplan/examples/tupian/light_bulb_on.png "off": /local/floorplan/examples/tupian/light_bulb_off.png style: top: 67% left: 19% width: 7% - type: image entity: switch.isa_kg03hl_0046_right_switch_service title: 电视筒灯 tap_action: action: toggle state_image: "on": /local/floorplan/examples/tupian/light_bulb_on.png "off": /local/floorplan/examples/tupian/light_bulb_off.png style: top: 61% left: 43% width: 7% - type: image entity: switch.zimi_dhkg05_9346_middle_switch_service title: 水池灯 tap_action: action: toggle state_image: "on": /local/floorplan/examples/tupian/light_bulb_on.png "off": /local/floorplan/examples/tupian/light_bulb_off.png style: top: 21% left: 38% width: 6% - type: image entity: switch.zimi_dhkg05_9346_left_switch_service title: 灶台灯 tap_action: action: toggle state_image: "on": /local/floorplan/examples/tupian/light_bulb_on.png "off": /local/floorplan/examples/tupian/light_bulb_off.png style: top: 28% left: 30% width: 5% - type: image entity: switch.zimi_dhkg05_9346_right_switch_service title: 厨房灯 tap_action: action: toggle image: /local/floorplan/examples/tupian/light_on.png state_image: "on": /local/floorplan/examples/tupian/light_on.png state_filter: "on": brightness(130%) saturate(1.5) "off": brightness(80%) saturate(0.8) style: top: 28% left: 38% width: 8% - type: state-label entity: sensor.miaomiaoc_cn_blt_3_194rplouo5s00_t2_temperature_p_2_1 title: 书房防潮箱温度 style: top: 10% left: 85% font-size: 13px font-weight: bold color: black - type: state-label entity: sensor.miaomiaoce_t2_beec_relative_humidity title: 书房防潮箱湿度 style: top: 12% left: 85% font-size: 13px font-weight: bold color: black - type: state-label entity: sensor.guang_mao_wen_shi_du_temperature title: 卫生间温度 style: top: 34% left: 78% font-size: 13px font-weight: bold color: black - type: state-label entity: sensor.guang_mao_wen_shi_du_humidity title: 卫生间湿度 style: top: 37% left: 78% font-size: 13px font-weight: bold color: black - type: state-label entity: sensor.guang_mao_wen_shi_du_temperature title: 卫生间温度 style: top: 34% left: 78% font-size: 13px font-weight: bold color: black - type: state-label entity: sensor.th06_2_humidity title: 阳台湿度 style: top: 85% left: 40% font-size: 13px font-weight: bold color: black - type: state-label entity: sensor.isa_kg01hl_f69d_temperature title: 阳台温度 style: top: 82% left: 40% font-size: 13px font-weight: bold color: black - type: state-label entity: sensor.isa_kg01hl_f69d_relative_humidity title: 主卧湿度 style: top: 61% left: 70% font-size: 13px font-weight: bold color: black - type: state-label entity: sensor.isa_kg03hl_0046_temperature title: 客厅温度 style: top: 58% left: 22% font-size: 13px font-weight: bold color: black - type: state-label entity: sensor.isa_kg03hl_0046_relative_humidity title: 客厅湿度 style: top: 61% left: 22% font-size: 13px font-weight: bold color: black - type: state-label entity: sensor.isa_kg01hl_c31e_temperature title: 书房温度 style: top: 24% left: 68% font-size: 13px font-weight: bold color: black - type: state-label entity: sensor.isa_kg01hl_c31e_relative_humidity title: 书房湿度 style: top: 27% left: 68% font-size: 13px font-weight: bold - type: image entity: sensor.linp_hb01_674f_occupancy_sensor title: 书房人体存在传感器 image: /local/floorplan/examples/tupian/people.png state image: has one: /local/floorplan/examples/tupian/people.png state_filter: has one: brightness(100%) saturate(1.5) no one: brightness(80%) saturate(0.1) style: top: 19% left: 71% width: 5% - type: image entity: sensor.linp_hb01_caa5_occupancy_sensor title: 厨房人体存在传感器 image: /local/floorplan/examples/tupian/people.png state image: has one: /local/floorplan/examples/tupian/people.png state_filter: has one: brightness(100%) saturate(1.5) no one: brightness(80%) saturate(0.1) style: top: 33% left: 38% width: 5% - type: image entity: sensor.linp_hb01_af20_occupancy_sensor title: 餐厅人体存在传感器 image: /local/floorplan/examples/tupian/people.png state_filter: has one: brightness(100%) saturate(1.5) no one: brightness(80%) saturate(0.1) style: top: 46% left: 55% width: 5% - type: state-icon entity: event.lumi_cn_blt_3_1b7t9g7rke000_bmgl01_motion_detected_e_2_1 title: 书房人体传感器 style: top: 30% left: 55% font-size: 15px - type: state-icon entity: event.lumi_cn_blt_3_1aoltvrig5k00_bmgl01_motion_detected_e_2_1 title: 客厅人体传感器 style: top: 78% left: 42% font-size: 15px - type: image entity: climate.lumi_mcn02_7a68_air_conditioner title: 主卧空调 image: /local/floorplan/examples/tupian/空调3.png state_image: "on": /local/floorplan/examples/tupian/空调3.png state_filter: "on": brightness(200%) saturate(1.5) "off": brightness(40%) saturate(0.8) style: top: 71.5% left: 41.5% width: 14% transform: rotate(270deg) - type: image entity: climate.lumi_mcn02_0bca_air_conditioner title: 书房空调 image: /local/floorplan/examples/tupian/空调3.png state_image: "on": /local/floorplan/examples/tupian/空调3.png state_filter: "on": brightness(200%) saturate(1.5) "off": brightness(40%) saturate(0.8) style: top: 9% left: 42.5% width: 14% transform: rotate(270deg) - type: image entity: climate.miir_ir02_6578_ir_aircondition_control title: 餐厅空调 image: /local/floorplan/examples/tupian/空调3.png state_image: "on": /local/floorplan/examples/tupian/空调3.png state_filter: "on": brightness(200%) saturate(1.5) "off": brightness(40%) saturate(0.8) style: top: 33.5% left: 36% width: 14% transform: rotate(360deg) - type: state-icon entity: sensor.yan_huo_zhi_wu_geocoded_location title: 定位 style: top: 12% left: 39% width: 10% icon: mdi:map-marker-radius - type: image entity: media_player.miir_ir01_0832_ir_tv_control title: 客厅电视 image: /local/floorplan/examples/tupian/电视.png state image: "on": /local/floorplan/examples/tupian/电视.png state_filter: "on": brightness(150%) saturate(2.8) "off": brightness(50%) saturate(0.8) style: top: 65% left: 40% width: 6% transform: rotate(90deg) - type: state-icon entity: select.chunmi_a1_ed23_start_cook title: 小米养生壶 style: top: 8% left: 72% width: 8% transform: rotate(0deg) icon: mdi:coffee-maker-outline - type: image entity: switch.xi_yi_ji_yun_xing_zhuang_tai title: 洗衣机 image: media_content_id: /local/floorplan/examples/tupian/洗衣机.png style: top: 81% left: 17% width: 7% transform: rotate(0deg) state_filter: "on": brightness(100%) saturate(2.0) "off": brightness(45%) saturate(0.8) - type: image entity: sensor.soocare_m1s_3322_score title: 刷牙分数 image: /local/floorplan/examples/tupian/牙刷1.png style: top: 33% left: 61% width: 6% - type: state-icon entity: sensor.soocare_m1s_3322_timestamp title: 刷牙时间 style: top: 33% left: 67% - type: state-icon entity: binary_sensor.isa_dw2hl_8fa9_magnet_sensor title: 大门 style: top: 35.5% left: 22.5% width: 10% transform: rotate(0deg) - type: image entity: switch.bo_lian_cha_zuo_sha_fa title: 沙发插座 tap_action: action: toggle image: /local/floorplan/examples/tupian/power3-on.png state_image: "on": /local/floorplan/examples/tupian/power3-on.png "off": /local/floorplan/examples/tupian/power3.png style: top: 78% left: 19.5% width: 5% - type: image entity: switch.zhu_wo_cha_zuo_socket_2 title: 主卧插座 image: /local/floorplan/examples/tupian/音箱.png tap_action: action: toggle state_image: "on": /local/floorplan/examples/tupian/音箱.png "off": /local/floorplan/examples/tupian/音箱.png state_filter: "on": brightness(120%) saturate(2.8) "off": brightness(50%) saturate(0.8) style: top: 77% left: 71% width: 5% - type: image entity: switch.shui_hu_yun_xing_zhuang_tai title: 水壶 image: media_content_id: /local/floorplan/examples/tupian/水壶.png state_filter: "on": brightness(150%) saturate(2.0) "off": brightness(60%) saturate(0.8) style: top: 22% left: 27% width: 6% transform: rotate(0deg) state_image: {} - type: image entity: switch.re_shui_qi_yun_xing_zhuang_tai title: 热水器 image: /local/floorplan/examples/tupian/热水器.png state_image: "on": /local/floorplan/examples/tupian/热水器.png "off": /local/floorplan/examples/tupian/热水器.png state_filter: "on": brightness(100%) saturate(2.0) "off": brightness(40%) saturate(0.8) style: top: 19% left: 41% width: 9% transform: rotate(0deg) - type: image entity: switch.xuan_guan_kai_guan_socket_1 title: 玄关插座 image: /local/floorplan/examples/tupian/插座.png tap_action: action: toggle state_image: "on": /local/floorplan/examples/tupian/插座.png "off": /local/floorplan/examples/tupian/插座.png state_filter: "on": brightness(120%) saturate(2.8) "off": brightness(50%) saturate(0.8) style: top: 53% left: 26% width: 6% - type: image entity: switch.dian_fan_bao_yun_xing_zhuang_tai title: 电饭煲 image: media_content_id: /local/floorplan/examples/tupian/电饭煲.png state_image: "on": /local/floorplan/examples/tupian/电饭煲.png "off": /local/floorplan/examples/tupian/电饭煲.png state_filter: "on": brightness(100%) saturate(2.8) "off": brightness(50%) saturate(0.8) style: top: 28% left: 45% width: 5% - type: image entity: switch.cddz_pc01w_57b5_switch title: PC电脑 image: /local/floorplan/examples/tupian/电脑.png state_image: "on": /local/floorplan/examples/tupian/电脑.png "off": /local/floorplan/examples/tupian/电脑.png state_filter: "on": brightness(100%) saturate(2.8) "off": brightness(50%) saturate(0.8) style: top: 42% left: 81% width: 6% - type: image entity: humidifier.deerma_jsq2g_2eb9_humidifier title: 加湿器 image: /local/floorplan/examples/tupian/加湿器1.png state_image: "on": /local/floorplan/examples/tupian/加湿器1.png state_filter: "on": brightness(100%) saturate(1.5) "off": brightness(40%) saturate(0.8) style: top: 15.5% left: 3% width: 10% transform: rotate(0deg) - type: state-icon style: left: 26% top: 34% entity: event.loock_cn_1074721476_v06_someone_passed_by_e_2_3 state_color: true icon: mdi:cctv title: 可视门铃 ``` 最后修改:2026 年 01 月 03 日 © 允许规范转载 打赏 赞赏作者 支付宝微信 赞 如果觉得我的文章对你有用,请随意赞赏