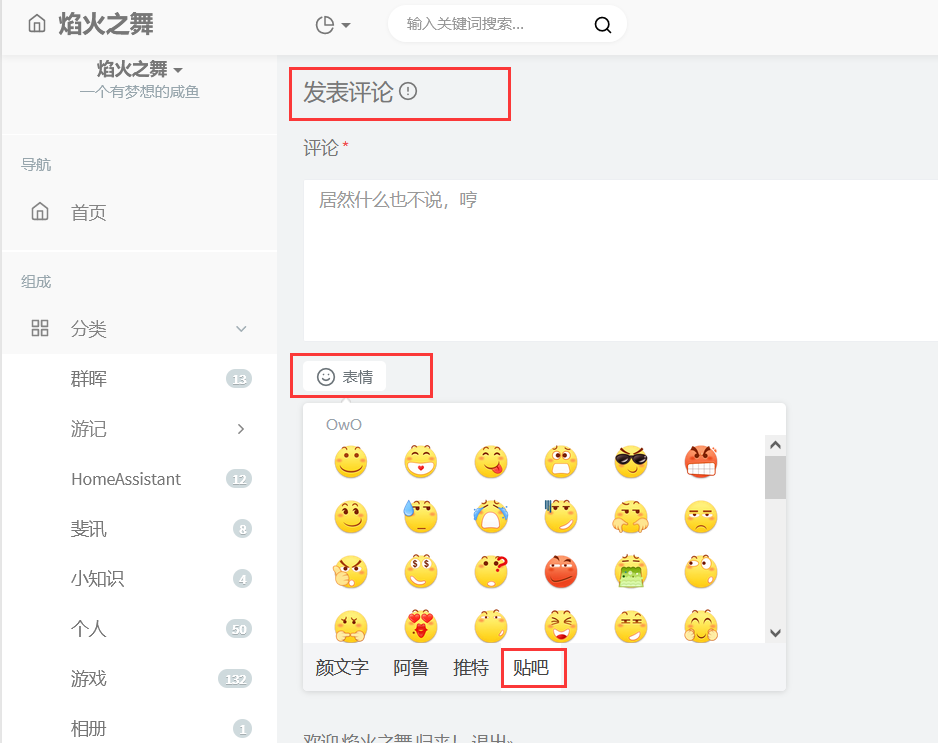
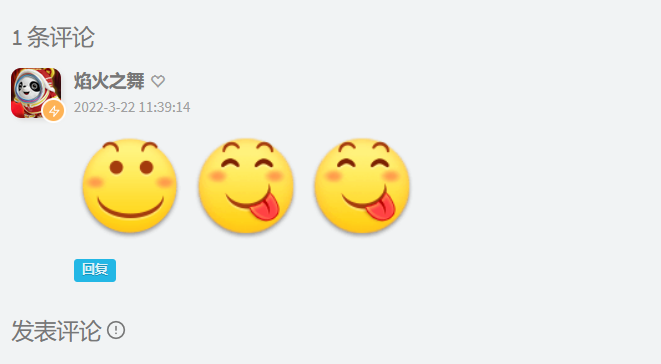
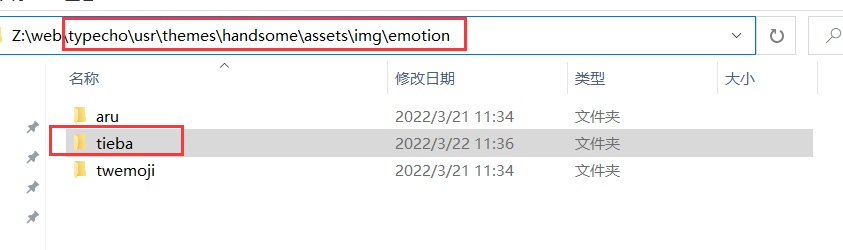
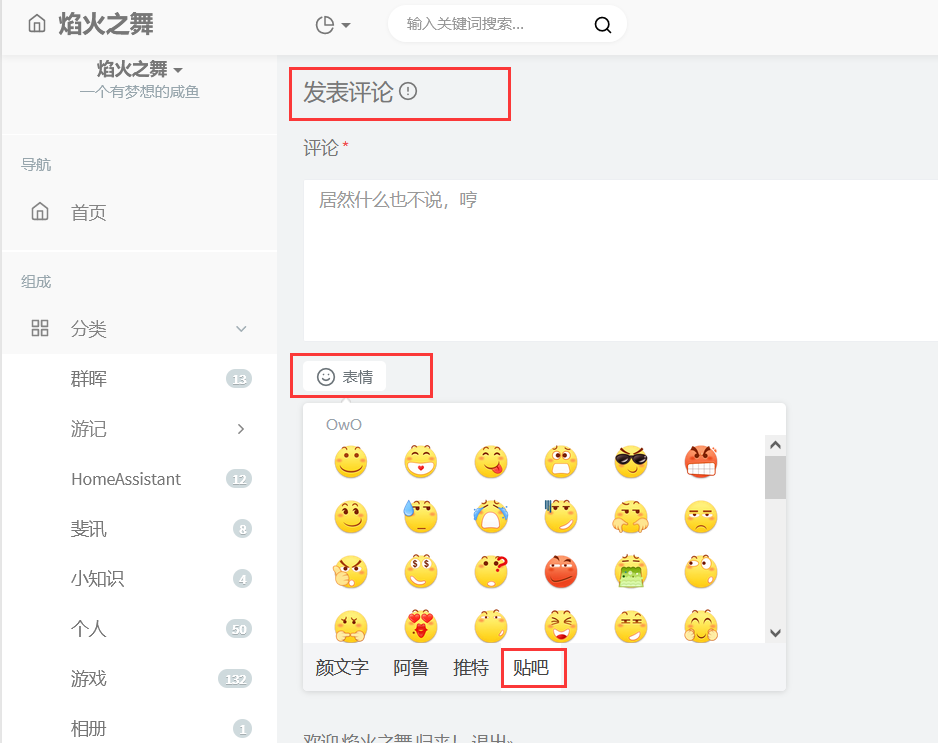
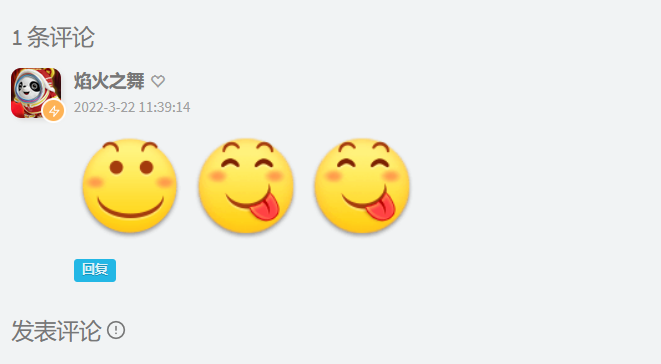
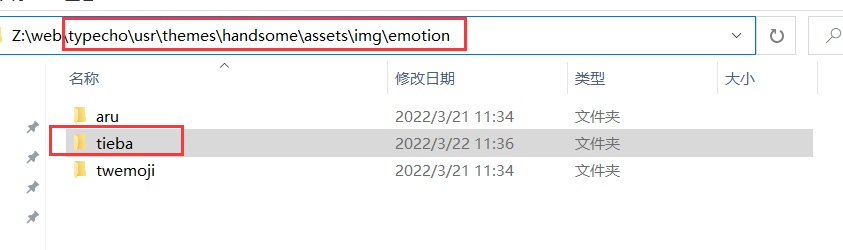
成品展示:   官方文档链接:[https://auth.ihewro.com/user/docs/#/advanced/emotion?id=%e5%a2%9e%e5%8a%a0%e6%96%b0%e7%9a%84%e8%a1%a8%e6%83%85%e6%a0%8f%e7%9b%ae](https://auth.ihewro.com/user/docs/#/advanced/emotion?id=%e5%a2%9e%e5%8a%a0%e6%96%b0%e7%9a%84%e8%a1%a8%e6%83%85%e6%a0%8f%e7%9b%ae) 修改评论表情的话,代码位置只需要修改主题目录下面的 `usr/OwO.json`文件,按照 `Handsome`主题的 `json`格式来添加 主题内置三个栏目颜文字和阿鲁和推特 直接在原有的代码上面做一些修改即可,比如图片替换,文字替换等。(具体代码含义见下面 ) ``` "新的表情栏目名称": { "name": "表情包文件夹名称",//只有图片表情类型才需要加这一项 "type": "emoticon/emoji/image", "container": [ { "icon": "OωO", "text": "Author: DIYgod" }, { "icon": "OωO", "text": "Author: DIYgod" }, ] } ``` 评论表情图片存储在主题目录下的 `usr/img/emotion` 表情名称 `name`: 该项只有当表情类型为图片表情时候才需要添加 `name`的值对应了 `emotion`文件夹下的表情包文件夹名称。如值为 `aru`,文件夹名称对应为 `aru`。 建议填写英文 表情类别 `type`有三种: * `emoji`: `emoji`表情(比如 ::twemoji:smile:: ::twemoji:tongue:: ::twemoji:proud:: 这些图标,`typecho`的数据库类型默认不支持 `emoji`编码) * `image`: 图片表情,只支持 `.png` 后缀的图片 * `container`下存储的是表情的具体内容: ``` `icon`:表示的表情具体内容: 颜文字就填具体的颜文字 `emoji`表情就填具体的emoji图标 图片表情填写对应图片的文件名,如`angry.png`,填`angry` `text`:指的是鼠标悬停在表情上面显示的提示文字,一般为中文提示 ``` ### **傻瓜式教程** 1. 直接下载已经做好的导入到本地 [附件:Handsome主题表情添加.rar](http://www.cloud620.cn:6620/usr/uploads/2022/03/1926169211.rar) [附件:贴吧表情包最终版.zip](http://www.cloud620.cn:6620/usr/uploads/2023/02/3890489245.rar) 2.解压缩并导入到对应的位置   大功告成,可以使用贴吧的表情了。 Loading... 成品展示:   官方文档链接:[https://auth.ihewro.com/user/docs/#/advanced/emotion?id=%e5%a2%9e%e5%8a%a0%e6%96%b0%e7%9a%84%e8%a1%a8%e6%83%85%e6%a0%8f%e7%9b%ae](https://auth.ihewro.com/user/docs/#/advanced/emotion?id=%e5%a2%9e%e5%8a%a0%e6%96%b0%e7%9a%84%e8%a1%a8%e6%83%85%e6%a0%8f%e7%9b%ae) 修改评论表情的话,代码位置只需要修改主题目录下面的 `usr/OwO.json`文件,按照 `Handsome`主题的 `json`格式来添加 主题内置三个栏目颜文字和阿鲁和推特 直接在原有的代码上面做一些修改即可,比如图片替换,文字替换等。(具体代码含义见下面 ) ``` "新的表情栏目名称": { "name": "表情包文件夹名称",//只有图片表情类型才需要加这一项 "type": "emoticon/emoji/image", "container": [ { "icon": "OωO", "text": "Author: DIYgod" }, { "icon": "OωO", "text": "Author: DIYgod" }, ] } ``` 评论表情图片存储在主题目录下的 `usr/img/emotion` 表情名称 `name`: 该项只有当表情类型为图片表情时候才需要添加 `name`的值对应了 `emotion`文件夹下的表情包文件夹名称。如值为 `aru`,文件夹名称对应为 `aru`。 建议填写英文 表情类别 `type`有三种: * `emoji`: `emoji`表情(比如 <img src="http://blog.cloud620.cn:6620/usr/themes/handsome/assets/img/emotion/twemoji/smile.png" class="emotion-twemoji"> <img src="http://blog.cloud620.cn:6620/usr/themes/handsome/assets/img/emotion/twemoji/tongue.png" class="emotion-twemoji"> <img src="http://blog.cloud620.cn:6620/usr/themes/handsome/assets/img/emotion/twemoji/proud.png" class="emotion-twemoji"> 这些图标,`typecho`的数据库类型默认不支持 `emoji`编码) * `image`: 图片表情,只支持 `.png` 后缀的图片 * `container`下存储的是表情的具体内容: ``` `icon`:表示的表情具体内容: 颜文字就填具体的颜文字 `emoji`表情就填具体的emoji图标 图片表情填写对应图片的文件名,如`angry.png`,填`angry` `text`:指的是鼠标悬停在表情上面显示的提示文字,一般为中文提示 ``` ### **傻瓜式教程** 1. 直接下载已经做好的导入到本地 [附件:Handsome主题表情添加.rar](http://www.cloud620.cn:6620/usr/uploads/2022/03/1926169211.rar) [附件:贴吧表情包最终版.zip](http://www.cloud620.cn:6620/usr/uploads/2023/02/3890489245.rar) 2.解压缩并导入到对应的位置   大功告成,可以使用贴吧的表情了。 最后修改:2023 年 02 月 07 日 © 允许规范转载 打赏 赞赏作者 支付宝微信 赞 如果觉得我的文章对你有用,请随意赞赏
1 条评论